
フェザリングを使用して、丸で囲んだ領域をぼやけた背景にブレンドします。
画像クレジット: 雑草の写真。
写真を円、楕円形、または角丸長方形にトリミングすることは、PhotoshopCCでクリッピングマスクを使用して非常に簡単に実行できることです。 画像がクリップされたら、透明な背景を保持するためにファイルをPNG画像として保存します。 写真の円で囲まれた領域を強調表示したい場合は、フェザーエッジのある楕円形のマーキーツールを使用してみてください。 これにより、円で囲まれた領域を単色またはぼやけた背景にフェードインすることができます。
サークルベースのクリッピングマスク
ステップ1

背景レイヤーを複製します。
画像クレジット: アドビの好意によるスクリーンショット。
写真を開きます。 レイヤーパネルの「背景」レイヤーを下部の「新しいレイヤー」アイコンにドラッグします。 元の背景レイヤーの「目」アイコンをクリックして、非表示にします。 これで、元のレイヤーを破棄せずに編集できるロック解除されたレイヤーができました。
今日のビデオ
ステップ2

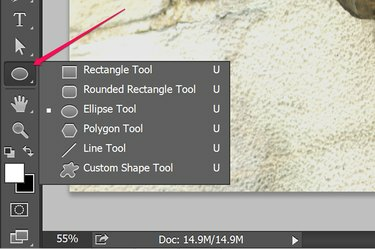
「楕円ツール」を選択します。
画像クレジット: アドビの好意によるスクリーンショット。
ツールボックスの「楕円形ツール」をクリックして、楕円形または円を作成します。 クリッピングマスクを作成するために、任意の形状を使用できます。 たとえば、「角丸長方形ツール」を選択して、角を丸くします。 カスタム形状を使用することもできます タイプしてクリッピングマスクを作成します.
ステップ3

写真の上に円を描きます。
画像クレジット: アドビの好意によるスクリーンショット。
オプションバーの塗りつぶし色として任意の単色を選択します。 トリミングされた画像の周りに丸いフレームが必要ない場合は、[ストローク]メニューで[色なし]を選択します。 それ以外の場合は、境界線に使用する色を選択し、その太さを指定します。
「Shift」キーを押しながらカーソルをキャンバス上にドラッグして、完全な円を描きます。
ステップ4

円の下に表示されるように、円の不透明度を下げます。
画像クレジット: アドビの好意によるスクリーンショット。
レイヤーパネルの「不透明度」メニューをクリックし、約50%に減らして、円の下の画像を表示します。 これで、必要に応じて円を移動したりサイズを変更したりできます。 円の外側の領域はすべて削除されます。
ステップ5

「BackgroundCopy」レイヤーをEllipseレイヤーの上にドラッグします。
画像クレジット: アドビの好意によるスクリーンショット。
円の不透明度を100%に戻します。 楕円レイヤーの上にあるレイヤーパネルの「背景コピー」レイヤーをドラッグします。 直感に反するように思えるかもしれませんが、クリッピングマスクを作成するたびに、選択したレイヤーがその下の形状に合うようにカットされます。 「バックグラウンドコピー」レイヤーが選択されていることを確認します。
ステップ6

クリッピングマスクで作成された円形の画像。
画像クレジット: アドビの好意によるスクリーンショット。
「レイヤー」メニューをクリックし、「クリッピングマスクの作成」を選択します。 円の外側はすべて非表示になります。 レイヤーパネルには、背景コピーレイヤーに小さな下向き矢印が表示され、楕円レイヤーを使用してクリップされたことを示します。
背景を透明に保つには、[ファイル]メニューから[名前を付けて保存]または[Web用に保存]を選択し、写真をPNG画像として保存します。
羽毛のあるハイライトを備えた楕円形のマーキーテクニック
ステップ1

なげなわツールを使用して円を描きます。
画像クレジット: アドビの好意によるスクリーンショット。
クリッピングマスクを作成する前に行ったように、写真の背景レイヤーの複製を作成します。 ツールボックスから「EllipticalMarquee」ツールを選択し、そのままにしておきたい領域にカーソルをドラッグします。 円を特定のポイントの中央に配置するには、「Shift」キーと「Alt」キーを押しながら、カーソルをそのポイントからドラッグします。
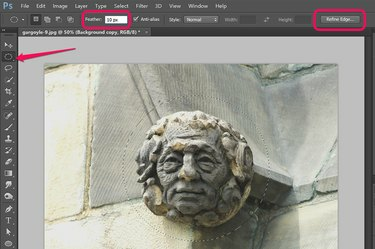
オプションバーの[ぼかし]メニューをクリックして、円にソフトエッジを作成します。 羽が大きいほど、エッジが薄くなります。 フェザリングのプレビューについては、代わりに[エッジを調整]ボタンをクリックしてください。
ステップ2

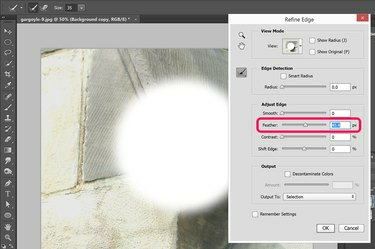
必要に応じてフェザリングを調整します。
画像クレジット: アドビの好意によるスクリーンショット。
「ぼかし」スライダーを右にドラッグして、円のエッジのぼかしを増やします。 他の設定はこのチュートリアルではあまり役に立ちませんが、他のプロジェクトで使用するためにそれらを自由に探索する必要があります。 「OK」をクリックします。
ステップ3

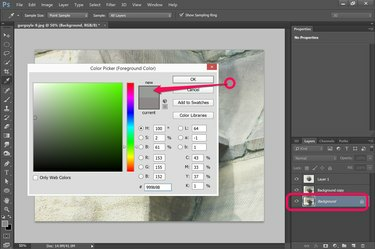
写真の色をクリックすると、色見本が変わります。
画像クレジット: アドビの好意によるスクリーンショット。
「Ctrl-C」を押して丸で囲んだ領域をコピーし、「Ctrl-V」を押して新しいレイヤーに貼り付けます。 [レイヤー]パネルの新しいレイヤーを除いて、この時点で写真は変更されていないように見えます。
[レイヤー]パネルで[背景]レイヤーを選択します。 ツールボックスの「前景色」見本をクリックします。 トリミングした画像の背景として使用する色を指定します。 写真にすでにある色と一致させるには、その色をクリックするだけです。
[編集]メニューから[塗りつぶし]を選択し、[Enter]を押します。 これにより、背景が前景色に変わります。 これは、ロックされたレイヤーに適用できる数少ないプロセスの1つです。
ステップ4

アイリスブラーを背景コピーレイヤーに適用します。
画像クレジット: アドビの好意によるスクリーンショット。
「バックグラウンドコピー」レイヤーを選択します。 「フィルター」メニューをクリックし、「ブラーギャラリー」を選択してから「アイリスブラー」をクリックします。 アイリスの中心をドラッグします 円で囲まれた領域の中心にフィールドをぼかし、必要に応じて端のアンカーをドラッグして変更します サイズ。 「ぼかし」スライダーをドラッグして、画像に適したぼかしを作成します。 「Enter」を押します。
ステップ5

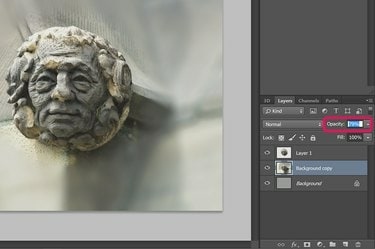
背景コピーレイヤーの不透明度を下げます。
画像クレジット: アドビの好意によるスクリーンショット。
背景コピーレイヤーが選択されたまま、レイヤーパネルの「不透明度」メニューをクリックします。 スライダーを左にドラッグして、ぼやけた背景をその下の色付きのレイヤーにフェードインします。 丸で囲んだ領域は、それ自体のレイヤーにあるため、鮮明で影響を受けないままであることに注意してください。
元の写真を上書きしないように、[ファイル]メニューから[名前を付けて保存]を選択して、作業内容を新しい名前で保存します。



