
さまざまなレイヤースタイルでアウトラインテキストをカスタマイズします。
画像クレジット: アドビの画像提供。
文字の周りにアウトラインを追加することは、単語を目立たせると同時に、テキストをプレーンなフラットフォントよりも視覚的に面白くするための確実な方法です。 Adobe Photoshop CCの標準フォントにアウトラインを追加するには、テキストにストロークレイヤースタイルを適用します。 これは、見出し、招待状、または他の人に気づいてもらいたいものに最適です。 ボーダーは好きな色や太さにすることができます。 アウトラインをスタンドアロンにするには、ストロークレイヤースタイルを適用する前に、白いフォントまたは背景に一致する色を使用します。
ステップ1

テキストのアウトライン内に表示される色を設定します。
画像クレジット: アドビの画像提供。
ツールボックスで使用可能な水平タイプツールまたは垂直タイプツールを使用して、Photoshopプロジェクトにテキストを追加します。 カーソルをキャンバス上にドラッグしてテキストボックスを作成し、テキストを入力します。 オプションバーを使用して書式を変更する場合は、テキストの上にカーソルをドラッグして強調表示します。 オプションバーの[テキストの色]アイコンをクリックして、計画したアウトラインの色に合う色を選択します。
今日のビデオ
ステップ2

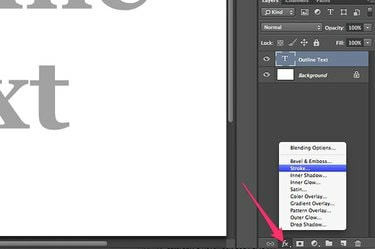
「Fx」ボタンをクリックして「ストローク」を選択します。
画像クレジット: アドビの画像提供。
レイヤーパネルの下部にある「Fx」ボタンをクリックし、ポップアップメニューから「ストローク」を選択します。 これにより、ストロークレイヤースタイルがすでに選択された状態でレイヤースタイルウィンドウが開きます。
ステップ3

「色」アイコンをクリックします。
画像クレジット: アドビの画像提供。
[レイヤースタイル]ウィンドウの[色]アイコンをクリックして、[カラーピッカー]ウィンドウを開きます。
ステップ4

テキストのアウトラインの色を選択します。
画像クレジット: アドビの画像提供。
テキストのアウトラインに使用する色を選択して、[OK]をクリックします。 プロジェクトに一致させたい色がすでにある場合は、それをクリックしてその色を選択できます。 カーソルをキャンバス上に移動するとすぐに、スポイトツールになります。
ステップ5

必要に応じて輪郭の太さを調整します。
画像クレジット: アドビの画像提供。
[サイズ]スライダーをドラッグするか、[サイズ]テキストフィールドに数値を入力して、アウトラインの太さを変更します。 [レイヤースタイル]ウィンドウの追加オプションを使用して、ブレンドモード、不透明度、塗りつぶしタイプを変更することもできます。 これらのオプションは、テキストのアウトラインにのみ影響することに注意してください。 たとえば、塗りつぶしの種類をパターンに変更すると、境界線のみが変更されます。
ステップ6

レイヤースタイルウィンドウを閉じる前に、必要なスタイルを追加します。
画像クレジット: アドビの画像提供。
[レイヤースタイル]ウィンドウが開いているときに、テキストに追加のレイヤースタイルを選択します。 たとえば、境界線の内側の領域に内部グローを追加したり、テキストの外側にドロップシャドウを追加したりできます。 見た目が良ければ「OK」をクリックします。



