
צור שני אזורים או יותר הניתנים ללחיצה על ידי הוספת פרוסות חדשות ב-Photoshop.
קרדיט תמונה: התמונה באדיבות אדובי.
על ידי שימוש בכלי ה-Slice ב-Adobe Photoshop CC, תוכל להפוך כל תמונה, או חלק מתמונה, להיפר-קישור שניתן ללחוץ עליו. הקאץ' בתכונה זו היא שכדי לגרום להיפר-קישור לעבוד, עליך לשמור את התמונה כקובץ HTML ולא כקובץ JPG או PNG רגיל. למרבה המזל, זו תכונה שכל אחד יכול להשתמש בו, גם אם אינך מומחה בקידוד. Photoshop יוצרת עבורך את קוד ה-HTML ומטמיעה את התמונה בפורמט תמונה ידידותי לאינטרנט.
שלב 1

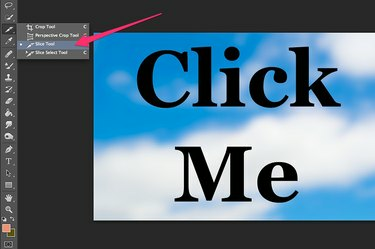
בחר את "כלי פרוסה".
קרדיט תמונה: התמונה באדיבות אדובי.
פתח כל תמונה בפוטושופ. באופן אידיאלי, זה צריך להיות משהו גדול מספיק כדי להופיע היטב בדפדפן אינטרנט. בחר את "כלי הפרוסות" מארגז הכלים. אם זה לא נראה, לחץ והחזק את הפינה השמאלית התחתונה של כלי החיתוך, או כלי אחר בקבוצה שלו גלוי, ולאחר מכן בחר את "כלי הפרוסות".
סרטון היום
שלב 2

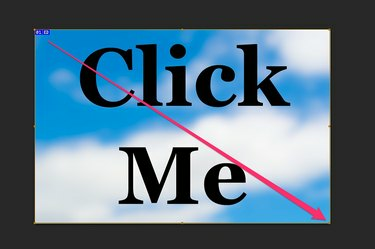
גרור את הסמן מעל התמונה כדי ליצור פרוסה.
קרדיט תמונה: התמונה באדיבות אדובי.
גרור את הסמן מעל האזור שברצונך שיהיה ניתן ללחוץ עליו. כדי ליצור היפר-קישור בודד בתמונה, ניתן לגרור את הסמן מעל התמונה כולה.
שלב 3

צור כמה פרוסות שתרצה.
קרדיט תמונה: התמונה באדיבות אדובי.
גרור את הסמן של כלי הפרוסה רק על חלק מהתמונה אם אתה רוצה יותר מהיפר-קישור אחד. לאחר שתשחרר את לחצן העכבר, תוכל ליצור פרוסה שנייה עבור ההיפר-קישור הבא. אם תרצה, תוכל ליצור תריסר היפר-קישורים או יותר בתמונה בודדת.
שלב 4

לחץ פעמיים על פרוסה כדי להוסיף היפר-קישור.
קרדיט תמונה: התמונה באדיבות אדובי.
לחץ פעמיים על פרוסה עם כלי הפרוסה כדי לפתוח את חלון אפשרויות הפרוסה. כדי ליצור היפר-קישור, עליך להקליד את כתובת דף האינטרנט בשדה "URL". בעוד שהשדות האחרים הם אופציונליים, שימוש בשם יעזור להבחין בין קישור אחד למשנהו. הוספת "_blank" לשדה Target מציינת שהקישור צריך להיפתח בלשונית חדשה של דפדפן אינטרנט. השדה Alt Tag הוא הטקסט שמוצג אם התמונה שלך אינה גלויה בדפדפנים שאינם גרפיים או בזמן טעינת התמונה. השדה טקסט הודעה הוא מה שהדפדפן מציג במקום כתובת האתר בשורת המצב שלו.
שלב 5

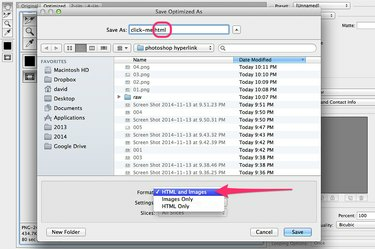
שמור את הקובץ בפורמט HTML.
קרדיט תמונה: התמונה באדיבות אדובי.
בחר "שמור לאינטרנט" מתפריט הקובץ לאחר השלמת הקישורים. בחר "PNG-24" או "JPG" כהגדרה מראש, ולאחר מכן לחץ על כפתור "שמור". לחץ על התפריט "פורמט" ובחר "HTML ותמונות". זה משנה את פורמט הקובץ ל-HTML. לאחר שתלחץ על "שמור", Photoshop יוצר דף HTML בודד באמצעות התמונה והקישורים שיצרת. קובץ התמונה עצמו נשמר בתיקיית תמונות. העלה גם את קובץ ה-HTML וגם את תיקיית התמונות לאותה ספרייה באתר שלך באמצעות לקוח ה-FTP המועדף עליך.
עֵצָה
עם עורך טקסט בסיסי כמו פנקס רשימות, אתה יכול לערוך את קוד קובץ ה-HTML כפי שהיית עושה עם כל דף אינטרנט. לדוגמה, אם אתה מעדיף לשמור את תמונות האתר שלך בתיקייה אחרת, אתה יכול לשנות את התיקיה שצוינה "/images" לכל תיקיה שתבחר ולאחר מכן להעביר את התמונה לתיקיה זו.
אינך צריך Photoshop כדי להוסיף היפר-קישור לתמונה בתוך דף אינטרנט או דוא"ל. רוב תוכניות הדוא"ל כוללות תכונת היפר-קישור, זמינה בדרך כלל רק על ידי לחיצה ימנית על התמונה לאחר הכנסתה להודעה שלך. אם אתה מעלה את התמונה לאתר שלך, תוכל להוסיף אותה כתמונה ניתנת ללחיצה לכל דף באמצעות קוד HTML5 כגון: 


