
Crea due o più aree cliccabili aggiungendo nuove sezioni in Photoshop.
Credito immagine: Immagine per gentile concessione di Adobe.
Utilizzando lo strumento Slice in Adobe Photoshop CC, puoi trasformare qualsiasi immagine, o parte di un'immagine, in un collegamento ipertestuale cliccabile. Il problema di questa funzione è che per far funzionare il collegamento ipertestuale, devi salvare l'immagine come file HTML anziché come semplice JPG o PNG. Fortunatamente, questa è una funzionalità che chiunque può utilizzare, anche se non sei un esperto di programmazione. Photoshop crea il codice HTML per te e incorpora l'immagine in un formato immagine adatto al Web.
Passo 1

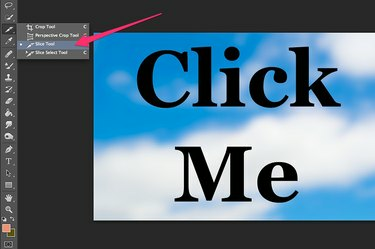
Seleziona lo "Strumento affetta".
Credito immagine: Immagine per gentile concessione di Adobe.
Apri qualsiasi immagine in Photoshop. Idealmente, dovrebbe essere qualcosa di abbastanza grande da apparire bene in un browser web. Seleziona lo "Strumento sezione" dalla casella degli strumenti. Se non è visibile, fai clic e tieni premuto l'angolo in basso a destra dello strumento di ritaglio o un altro strumento nel suo gruppo che è visibile, quindi seleziona lo "strumento sezione".
Video del giorno
Passo 2

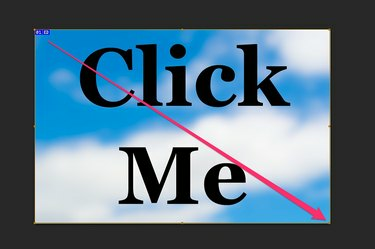
Trascina il cursore sull'immagine per creare una sezione.
Credito immagine: Immagine per gentile concessione di Adobe.
Trascina il cursore sull'area che desideri sia selezionabile. Per creare un singolo collegamento ipertestuale su un'immagine, puoi trascinare il cursore sull'intera immagine.
Passaggio 3

Crea tutte le fette che desideri.
Credito immagine: Immagine per gentile concessione di Adobe.
Trascina il cursore dello strumento sezione su solo una parte dell'immagine se desideri più di un collegamento ipertestuale. Dopo aver rilasciato il pulsante del mouse, puoi creare una seconda sezione per il collegamento ipertestuale successivo. Se lo desideri, puoi creare una dozzina o più collegamenti ipertestuali su una singola immagine.
Passaggio 4

Fare doppio clic su una sezione per aggiungere un collegamento ipertestuale.
Credito immagine: Immagine per gentile concessione di Adobe.
Fare doppio clic su una sezione con lo strumento Sezione per aprire la finestra Opzioni sezione. Per creare un collegamento ipertestuale, è necessario digitare l'indirizzo della pagina Web nel campo "URL". Mentre gli altri campi sono facoltativi, l'uso di un nome aiuterà a distinguere un collegamento da un altro. L'aggiunta di "_blank" al campo Destinazione specifica che il collegamento deve essere aperto in una nuova scheda del browser Web. Il campo Alt Tag è il testo che viene visualizzato se l'immagine non è visibile nei browser non grafici o durante il caricamento dell'immagine. Il campo Testo del messaggio è ciò che il browser visualizza al posto dell'URL nella sua barra di stato.
Passaggio 5

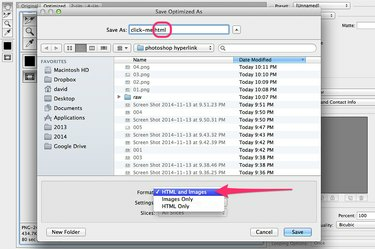
Salva il file in formato HTML.
Credito immagine: Immagine per gentile concessione di Adobe.
Seleziona "Salva per Web" dal menu File una volta completati i collegamenti. Seleziona "PNG-24" o "JPG" come Preimpostazione, quindi fai clic sul pulsante "Salva". Fare clic sul menu "Formato" e selezionare "HTML e immagini". Questo cambia il formato del file in HTML. Dopo aver fatto clic su "Salva", Photoshop crea una singola pagina HTML utilizzando l'immagine e i collegamenti creati. Il file immagine stesso viene salvato in una cartella Immagini. Carica sia il file HTML che la cartella Immagini nella stessa directory sul tuo sito web utilizzando il tuo client FTP preferito.
Consiglio
Con un editor di testo di base come Blocco note, puoi modificare il codice del file HTML come faresti con qualsiasi pagina Web. Ad esempio, se preferisci conservare le immagini del tuo sito Web in una cartella diversa, puoi modificare la cartella "/images" specificata in qualsiasi cartella tu scelga e quindi spostare l'immagine in quella cartella.
Non è necessario Photoshop per aggiungere un collegamento ipertestuale a un'immagine all'interno di una pagina Web o di un messaggio di posta elettronica. La maggior parte dei programmi di posta elettronica include una funzione di collegamento ipertestuale, normalmente disponibile semplicemente facendo clic con il pulsante destro del mouse sull'immagine dopo averla inserita nel messaggio. Se carichi l'immagine sul tuo sito web, puoi aggiungerla come immagine cliccabile a qualsiasi pagina utilizzando il codice HTML5 come: 




