Aggiungere una descrizione al tuo blog Tumblr è qualcosa che può essere fatto in molti modi diversi, a seconda del tuo blog e della quantità di informazioni che desideri includere.
Scegliere cosa includere
Quando crei una descrizione per Tumblr, il tuo obiettivo dovrebbe essere quello di evidenziare ciò che rende te e il tuo blog unici e preziosi per il tuo pubblico di destinazione. Non esiste un elenco di informazioni valido per tutti che dovresti sempre includere nella descrizione di un blog; il tuo pubblico di destinazione varia notevolmente a seconda del tipo di blog che stai gestendo e così anche il tipo di informazioni che troveranno utili, interessanti e pertinenti. Se stai scrivendo un blog professionale su un argomento specifico, ad esempio, includere le tue credenziali aumenterebbe la tua credibilità. Se hai un blog personale, d'altra parte, potresti includere informazioni come i tuoi interessi e il tipo di contenuto che pubblichi, per aiutare i visitatori per la prima volta a decidere se seguirti o meno.
Video del giorno
Corto vs. Lungo: una questione di posizione
Ci sono due aree del tuo blog Tumblr in cui la tua descrizione sarà facilmente visibile ai tuoi lettori. Il primo è il nome appropriato Sezione descrizione, il secondo è a pagina personalizzata.
Se stai utilizzando un computer, la sezione Descrizione può apparire in diverse posizioni sulla pagina principale del tuo blog, a seconda del tema che stai utilizzando; alcuni temi lo visualizzano come barra laterale, altri lo presentano in alto e altri ancora lo mettono in basso. Quando il tuo blog viene visualizzato su un dispositivo mobile come uno smartphone, tuttavia, il blog passa automaticamente all'utilizzo di un cellulare layout che posiziona la descrizione proprio in alto, il che significa che i tuoi lettori devono scorrere oltre per arrivare al tuo blog attuale contenuto.
Per questo motivo, sebbene tu possa digitare quanto vuoi nella sezione Descrizione, è meglio non farlo, poiché corri il rischio di alienare gli spettatori da mobile costringendoli a scorrere troppo a lungo per arrivare alla "carne" del tuo contenuto; invece, usa la sezione Descrizione per un breve riassunto di chi sei e di cosa tratta il tuo blog.
Se hai bisogno di espandere la tua descrizione o aggiungere ulteriori informazioni, puoi farlo su una pagina personalizzata. Ogni pagina personalizzata del tuo blog ha il suo indirizzo individuale; questo rende una pagina ideale per presentare informazioni lunghe, come una raccolta di domande frequenti, un elenco completo delle tue credenziali o un lungo riassunto dell'argomento del tuo blog.
Sia la sezione Descrizione che gli strumenti per la creazione di pagine personalizzate sono accessibili tramite le opzioni del tema del tuo blog.
Accesso alle opzioni del tema
Passo 1

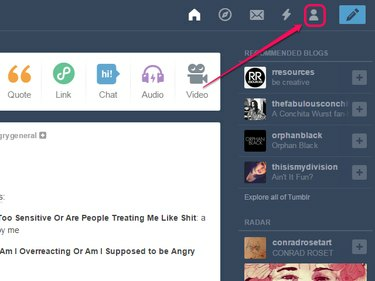
Credito immagine: Immagine per gentile concessione di Tumblr.
Clicca il icona della persona sulla barra di Tumblr.
Passo 2

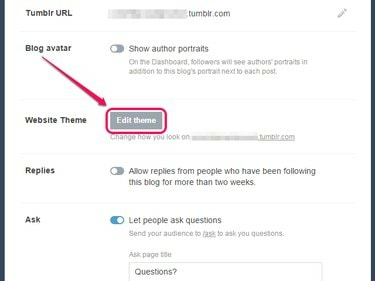
Credito immagine: Immagine per gentile concessione di Tumblr.
Clic Modifica aspetto.
Consiglio
L'opzione Modifica aspetto è inizialmente visibile solo per il tuo blog principale. Per visualizzarlo per un blog secondario, passa con il mouse sul titolo di quel blog nel menu e fai clic su icona della persona che appare; si apriranno ulteriori voci di menu, tra cui Modifica aspetto.
Passaggio 3

Credito immagine: Immagine per gentile concessione di Tumblr.
Clic Modifica tema.
Consiglio
Per tornare alla dashboard dopo aver finito, fai clic su icona freccia e quindi fare clic su icona casa alla pagina seguente.
Pubblicazione nella sezione Descrizione

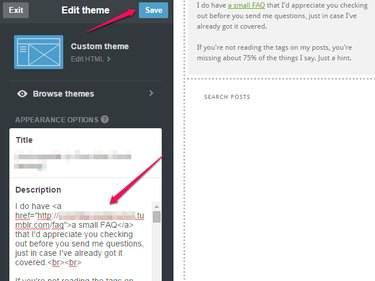
Credito immagine: Immagine per gentile concessione di Tumblr.
La sezione Descrizione, sotto forma di campo di testo, è immediatamente visibile nella pagina delle opzioni del tema. Ogni volta che aggiungi qualcosa, l'anteprima del tuo blog sul lato destro della pagina si aggiorna automaticamente per includerlo. Le tue modifiche non vengono salvate automaticamente; quando sei soddisfatto della tua descrizione, fai clic su Salva pulsante.
Consiglio
Il campo di modifica per la sezione Descrizione è di solo testo, quindi è necessario utilizzare il codice HTML per aggiungere la formattazione del testo come grassetto o corsivo, inserire link, o aggiungi interruzioni di riga o interruzioni di paragrafo.
Creazione di una pagina personalizzata
Gli strumenti per la creazione di pagine personalizzate si trovano nella parte inferiore della schermata delle opzioni del tema, quindi potresti dover scorrere verso il basso prima che diventino visibili.
Passo 1

Credito immagine: Immagine per gentile concessione di Tumblr.
Clic Aggiungi una pagina.
Consiglio
Anche le pagine che hai già creato sono elencate qui, direttamente sopra il Aggiungi una pagina pulsante. Fare clic sulla voce di una pagina per modificarla.
Passo 2

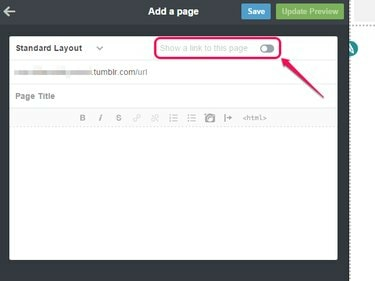
Credito immagine: Immagine per gentile concessione di Tumblr.
Abilita il Mostra un link a questa pagina attiva/disattiva per aggiungere automaticamente un collegamento alla pagina del tuo blog. Quando lo fai, viene visualizzato un campo di testo: digita il testo che desideri utilizzare per il collegamento al suo interno.
Consiglio
La posizione esatta del collegamento dipende dal tema del tuo blog. Alcuni temi del blog non supportano questa funzione; se questo è il tuo caso, devi aggiungere manualmente un collegamento alla pagina. Il modo più semplice per farlo è tornare alla schermata delle opzioni del tema dopo aver creato la pagina e aggiungere un collegamento alla sezione Descrizione.
Passaggio 3

Credito immagine: Immagine per gentile concessione di Tumblr.
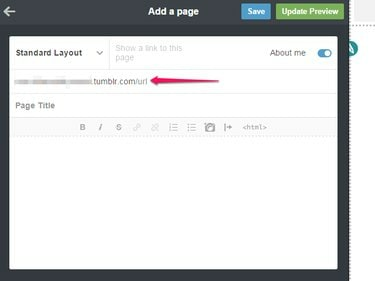
Digita l'indirizzo che vuoi utilizzare per la pagina nel URL campo. L'indirizzo del tuo blog viene compilato automaticamente, quindi tutto ciò che devi aggiungere è la parte dopo la barra. Ad esempio, per una pagina contenente informazioni su di te, puoi inserire su di me dopo la barra, mentre per una pagina FAQ potresti semplicemente usare FAQ. Puoi utilizzare alcuni caratteri speciali nell'indirizzo, inclusi trattini, trattini bassi e punti.
Consiglio
L'indirizzo che scegli qui verrà utilizzato anche per identificare la pagina nella schermata delle opzioni del tema, quindi mantienilo breve e pertinente.
Passaggio 4

Tumblr
Credito immagine: Immagine per gentile concessione di Tumblr.
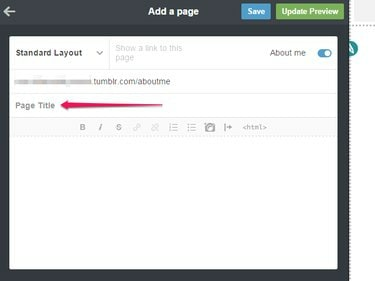
Digita un titolo per la pagina nel Titolo della pagina campo. Questo è il titolo che appare nella parte superiore della pagina stessa: ad esempio, potresti usare "Su di me" o "Domande frequenti".
Consiglio
Se non vuoi che la pagina abbia un titolo visibile, puoi semplicemente lasciarlo vuoto.
Passaggio 5

Credito immagine: Immagine per gentile concessione di Tumblr.
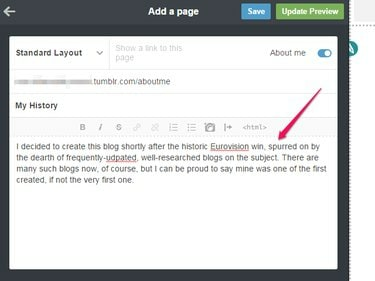
Digita la tua descrizione nel campo di testo grande. Questo campo è un editor di testo completo, con pulsanti di formattazione che puoi utilizzare per aggiungere collegamenti, modificare la formattazione del testo, inserire immagini e aggiungere elenchi o virgolette.
Consiglio
L'editor include anche un pulsante per passare dalla modalità WYSIWYG alla modalità HTML. Quest'ultima modalità include l'evidenziazione della sintassi e consente di includere una formattazione aggiuntiva, come allineamento del testo o immagine fluttuante, attraverso l'uso di stile CSS in linea.
Passaggio 6

Credito immagine: Immagine per gentile concessione di Tumblr.
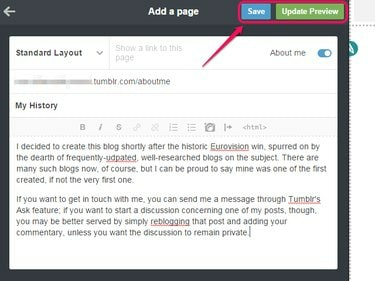
Clic Aggiorna anteprima per vedere in anteprima come apparirà la tua pagina; quando sei soddisfatto, clicca Salva per salvare le modifiche. Per tornare alla schermata delle opzioni del tema, fai clic su freccia icona.
Consiglio
Oltre a creare una pagina personalizzata tramite un editor WYSIWYG come descritto in questo articolo, Tumblr ti offre anche la possibilità di codificarne una completamente da zero. Se vuoi farlo, fai clic su Layout standard e seleziona Layout personalizzato per visualizzare l'editor HTML.


