Menambahkan deskripsi ke blog Tumblr Anda adalah sesuatu yang dapat dilakukan dengan beberapa cara berbeda, tergantung pada blog Anda dan seberapa banyak informasi yang ingin Anda sertakan.
Memilih Apa yang Harus Disertakan
Saat membuat deskripsi untuk Tumblr, tujuan Anda harus menyoroti apa yang membuat Anda dan blog Anda unik dan berharga bagi audiens target Anda. Tidak ada satu pun daftar informasi yang harus selalu Anda sertakan dalam deskripsi blog; audiens target Anda bervariasi secara dramatis tergantung pada jenis blog yang Anda jalankan dan begitu juga jenis informasi yang mereka anggap berguna, menarik, dan relevan. Jika Anda menulis blog profesional tentang topik tertentu, misalnya, menyertakan kredensial Anda akan meningkatkan kredibilitas Anda. Jika Anda memiliki blog pribadi, di sisi lain, Anda dapat memasukkan informasi seperti minat Anda dan jenis konten yang Anda posting, untuk membantu pengunjung pertama kali memutuskan apakah akan mengikuti Anda atau tidak.
Video Hari Ini
Pendek vs. Panjang: Masalah Lokasi
Ada dua area di blog Tumblr Anda di mana deskripsi Anda akan mudah terlihat oleh pembaca Anda. Yang pertama adalah nama yang tepat bagian deskripsi, yang kedua adalah halaman khusus.
Jika Anda menggunakan komputer, bagian Deskripsi dapat muncul di beberapa lokasi berbeda di halaman utama blog Anda, tergantung pada tema yang Anda gunakan; beberapa tema menampilkannya sebagai bilah sisi, yang lain menampilkannya di atas dan yang lain menempatkannya di bawah. Namun, ketika blog Anda dilihat di perangkat seluler seperti ponsel cerdas, blog secara otomatis beralih menggunakan perangkat seluler tata letak yang menempatkan deskripsi tepat di atas, artinya pembaca Anda harus menggulir melewatinya untuk sampai ke blog Anda yang sebenarnya isi.
Karena itu, meskipun Anda dapat mengetik sebanyak yang Anda inginkan di bagian Deskripsi, sebaiknya jangan lakukan itu, karena Anda berisiko mengasingkan pemirsa seluler dengan memaksa mereka menggulir terlalu lama untuk mendapatkan "daging" Anda isi; sebagai gantinya, gunakan bagian Deskripsi untuk ringkasan yang sangat singkat tentang siapa Anda dan tentang apa blog Anda.
Jika Anda perlu memperluas deskripsi Anda atau menambahkan informasi lebih lanjut ke dalamnya, Anda dapat melakukannya di halaman khusus. Setiap halaman kustom di blog Anda memiliki alamat masing-masing; ini membuat halaman ideal untuk menyajikan informasi bentuk panjang, seperti kompilasi pertanyaan umum, daftar lengkap kredensial Anda, atau ringkasan panjang topik blog Anda.
Bagian Deskripsi dan alat pembuatan halaman kustom dapat diakses melalui opsi tema blog Anda.
Mengakses Opsi Tema
Langkah 1

Kredit Gambar: Gambar milik Tumblr.
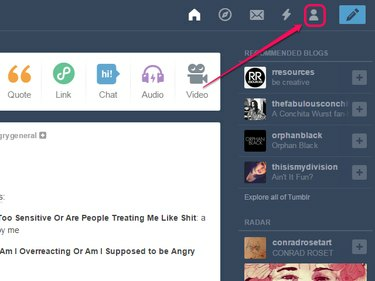
Klik ikon orang di bilah Tumblr.
Langkah 2

Kredit Gambar: Gambar milik Tumblr.
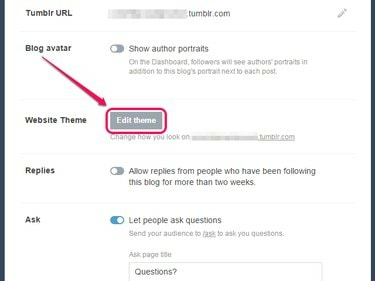
Klik Edit penampilan.
Tip
Opsi Edit tampilan awalnya hanya terlihat untuk blog utama Anda. Untuk menampilkannya untuk blog sekunder, arahkan kursor ke judul blog tersebut di menu dan klik tombol ikon orang yang muncul; entri menu tambahan akan terungkap termasuk Edit tampilan.
Langkah 3

Kredit Gambar: Gambar milik Tumblr.
Klik Sunting Tema.
Tip
Untuk kembali ke dasbor setelah selesai, klik tombol ikon panah lalu klik ikon rumah pada halaman berikut.
Posting ke Bagian Deskripsi

Kredit Gambar: Gambar milik Tumblr.
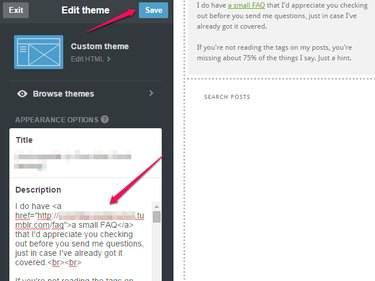
Bagian Description yang berupa text field langsung terlihat di halaman theme options. Setiap kali Anda menambahkan sesuatu ke dalamnya, pratinjau blog Anda di sisi kanan halaman secara otomatis diperbarui untuk menyertakannya. Perubahan Anda tidak disimpan secara otomatis; ketika Anda puas dengan deskripsi Anda, klik Menyimpan tombol.
Tip
Bidang pengeditan untuk bagian Deskripsi hanya teks, jadi Anda perlu menggunakan kode HTML untuk menambahkan pemformatan teks seperti: berani atau huruf miring, menyisipkan link, atau tambahkan jeda baris atau jeda paragraf.
Membuat Halaman Kustom
Alat pembuatan halaman kustom terletak di bagian paling bawah layar opsi tema, jadi Anda mungkin harus menggulir ke bawah sebelum terlihat.
Langkah 1

Kredit Gambar: Gambar milik Tumblr.
Klik Tambahkan Halaman.
Tip
Halaman yang telah Anda buat juga terdaftar di sini, tepat di atas Tambahkan Halaman tombol. Klik entri halaman untuk mengeditnya.
Langkah 2

Kredit Gambar: Gambar milik Tumblr.
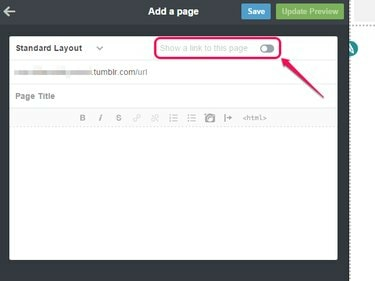
Aktifkan Tunjukkan tautan ke halaman ini toggle untuk secara otomatis menambahkan tautan ke halaman di blog Anda. Saat Anda melakukan ini, bidang teks muncul -- ketik teks yang ingin Anda gunakan untuk tautan ke dalamnya.
Tip
Lokasi tautan yang tepat tergantung pada tema blog Anda. Tema blog tertentu tidak mendukung fitur ini; jika itu kasus Anda, Anda harus menambahkan tautan ke halaman secara manual. Cara termudah untuk melakukannya adalah kembali ke layar opsi tema setelah Anda selesai membuat halaman dan menambahkan tautan ke bagian Deskripsi.
Langkah 3

Kredit Gambar: Gambar milik Tumblr.
Ketik alamat yang ingin Anda gunakan untuk halaman di URL bidang. Alamat blog Anda otomatis terisi, jadi yang perlu Anda tambahkan hanyalah bagian setelah garis miring. Misalnya, untuk halaman yang berisi informasi tentang Anda, Anda dapat memasukkan tentang saya setelah garis miring, sedangkan untuk halaman FAQ Anda mungkin cukup menggunakan tanya jawab. Anda dapat menggunakan beberapa karakter khusus di alamat, termasuk tanda hubung, garis bawah, dan titik.
Tip
Alamat yang Anda pilih di sini juga akan digunakan untuk mengidentifikasi halaman di layar opsi tema, jadi tetap singkat dan relevan.
Langkah 4

Tumblr
Kredit Gambar: Gambar milik Tumblr.
Ketikkan judul untuk halaman di Judul halaman bidang. Ini adalah judul yang muncul di bagian atas halaman itu sendiri -- misalnya, Anda dapat menggunakan "Tentang Saya" atau "Pertanyaan yang Sering Diajukan".
Tip
Jika Anda tidak ingin halaman memiliki judul yang terlihat, Anda cukup mengosongkannya.
Langkah 5

Kredit Gambar: Gambar milik Tumblr.
Ketik deskripsi Anda di bidang teks besar. Bidang ini adalah editor teks lengkap, dengan tombol pemformatan yang dapat Anda gunakan untuk menambahkan tautan, mengubah pemformatan teks, menyisipkan gambar, dan menambahkan daftar atau kutipan blok.
Tip
Editor juga menyertakan tombol untuk beralih antara mode WYSIWYG dan HTML. Mode terakhir menyertakan penyorotan sintaks dan memungkinkan Anda menyertakan pemformatan tambahan, seperti perataan teks atau gambar mengambang, melalui penggunaan gaya CSS sebaris.
Langkah 6

Kredit Gambar: Gambar milik Tumblr.
Klik Perbarui Pratinjau untuk melihat bagaimana halaman Anda akan terlihat; ketika Anda puas, klik Menyimpan untuk menyimpan perubahan Anda. Untuk kembali ke layar opsi tema, klik anak panah ikon.
Tip
Selain membuat halaman kustom melalui editor WYSIWYG seperti yang dijelaskan dalam artikel ini, Tumblr juga memberi Anda opsi untuk membuat kode sepenuhnya dari awal. Jika Anda ingin melakukan ini, klik Tata Letak Standar dan pilih Tata Letak Khusus untuk menampilkan editor HTML.



