Dodavanje opisa vašem Tumblr blogu nešto je što se može učiniti na nekoliko različitih načina, ovisno o vašem blogu i količini informacija koju želite uključiti.
Odabir što uključiti
Prilikom izrade opisa za Tumblr, vaš bi cilj trebao biti istaknuti ono što vas i vaš blog čini jedinstvenim i vrijednim za vašu ciljanu publiku. Ne postoji jedinstveni popis informacija koje biste uvijek trebali uključiti u opis bloga; vaša ciljana publika dramatično varira ovisno o vrsti bloga koji vodite, a isto tako i vrsti informacija koje će smatrati korisnim, zanimljivim i relevantnim. Ako, na primjer, pišete profesionalni blog o određenoj temi, uključujući vaše vjerodajnice povećalo bi vaš kredibilitet. S druge strane, ako imate osobni blog, možete uključiti informacije kao što su vaši interesi i vrsta sadržaja koji objavljujete kako biste pomogli posjetiteljima koji prvi put odluče hoće li vas pratiti ili ne.
Video dana
Kratko vs. Dugo: Pitanje lokacije
Na vašem Tumblr blogu postoje dva područja u kojima će vaš opis biti lako vidljiv vašim čitateljima. Prvi je prikladno nazvan
Opis odjeljka, drugi je a prilagođena stranica.Ako koristite računalo, odjeljak Opis može se pojaviti na nekoliko različitih mjesta na glavnoj stranici vašeg bloga, ovisno o temi koju koristite; neke teme ga prikazuju kao bočnu traku, druge ga prikazuju na vrhu, a treće ga postavljaju na dno. Međutim, kada se vaš blog gleda na mobilnom uređaju kao što je pametni telefon, blog se automatski prebacuje na korištenje mobilnog telefona izgled koji opis postavlja točno na vrh, što znači da vaši čitatelji moraju proći pored njega da bi došli do stvarnog bloga sadržaj.
Zbog toga, iako u odjeljku Opis možete upisivati koliko god želite, bolje je to ne činiti, jer riskirate otuđivanje mobilnih gledatelja prisiljavajući ih da se predugo pomiču kako bi došli do "mesa" vašeg sadržaj; umjesto toga, koristite odjeljak Opis za vrlo kratak sažetak onoga tko ste i o čemu je vaš blog.
Ako trebate proširiti svoj opis ili mu dodati dodatne informacije, to možete učiniti na prilagođenoj stranici. Svaka prilagođena stranica na vašem blogu ima svoju individualnu adresu; ovo čini stranicu idealnom za predstavljanje informacija dugog oblika, kao što je kompilacija često postavljanih pitanja, potpuni popis vaših vjerodajnica ili poduži sažetak teme vašeg bloga.
Odjeljku Opis i prilagođenim alatima za izradu stranica može se pristupiti putem opcija teme vašeg bloga.
Pristup opcijama teme
Korak 1

Zasluga slike: Slika ljubaznošću Tumblra.
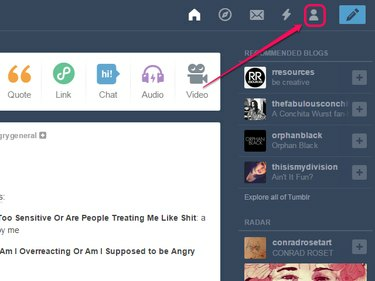
Kliknite na ikona osobe na Tumblr traci.
Korak 2

Zasluga slike: Slika ljubaznošću Tumblra.
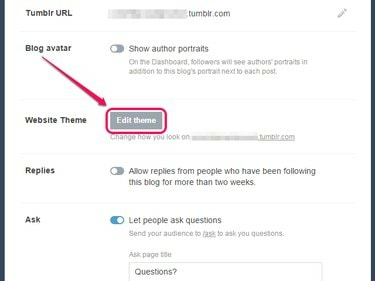
Klik Uredite izgled.
Savjet
Opcija Uredi izgled u početku je vidljiva samo za vaš primarni blog. Da biste ga prikazali za sekundarni blog, zadržite pokazivač miša iznad naslova tog bloga u izborniku i kliknite na ikona osobe koji se pojavljuje; otvorit će se dodatni unosi izbornika uključujući Uredi izgled.
Korak 3

Zasluga slike: Slika ljubaznošću Tumblra.
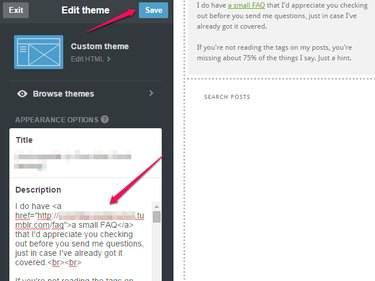
Klik Uredi temu.
Savjet
Da biste se vratili na nadzornu ploču nakon što završite, kliknite na ikona strelice a zatim kliknite na ikona doma na sljedećoj stranici.
Objavljivanje u odjeljku Opis

Zasluga slike: Slika ljubaznošću Tumblra.
Odjeljak Opis, u obliku tekstualnog polja, odmah je vidljiv na stranici s opcijama teme. Kad god mu nešto dodate, pregled vašeg bloga na desnoj strani stranice automatski se ažurira kako bi to uključio. Vaše promjene se ne spremaju automatski; kada ste zadovoljni svojim opisom, kliknite na Uštedjeti dugme.
Savjet
Polje za uređivanje za odjeljak Opis sadrži samo tekst, tako da morate koristiti HTML kod za dodavanje oblikovanja teksta kao što je podebljano ili kurziv, umetnuti poveznice, ili dodati prijelomi redaka ili prijelomi odlomaka.
Izrada prilagođene stranice
Alati za izradu prilagođenih stranica nalaze se na samom dnu zaslona s opcijama teme, tako da ćete se možda morati pomaknuti prema dolje prije nego što postanu vidljivi.
Korak 1

Zasluga slike: Slika ljubaznošću Tumblra.
Klik Dodajte stranicu.
Savjet
Stranice koje ste već izradili također su navedene ovdje, izravno iznad Dodajte stranicu dugme. Kliknite unos za stranicu da biste je uredili.
Korak 2

Zasluga slike: Slika ljubaznošću Tumblra.
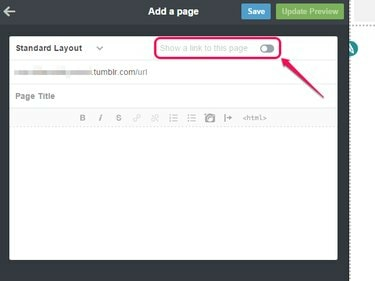
Omogućite Prikaži poveznicu na ovu stranicu prebacite za automatsko dodavanje veze na stranicu na svom blogu. Kada to učinite, pojavit će se tekstno polje -- u njega upišite tekst koji želite koristiti za vezu.
Savjet
Točna lokacija veze ovisi o temi vašeg bloga. Određene teme blogova ne podržavaju ovu značajku; ako je to vaš slučaj, morate ručno dodati vezu na stranicu. Najlakši način da to učinite je da se vratite na zaslon s opcijama teme nakon što ste gotovi sa stvaranjem stranice i dodate vezu u odjeljak Opis.
Korak 3

Zasluga slike: Slika ljubaznošću Tumblra.
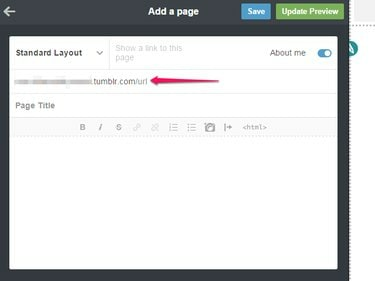
Upišite adresu koju želite koristiti za stranicu u URL polje. Adresa vašeg bloga se automatski popunjava, tako da sve što trebate dodati je dio iza kose crte. Na primjer, možete unijeti stranicu koja sadrži informacije o vama o meni nakon kose crte, dok za stranicu s čestim pitanjima možete jednostavno koristiti Pitanja. Možete koristiti neke posebne znakove u adresi, uključujući crtice, podvlake i točke.
Savjet
Adresa koju ovdje odaberete također će se koristiti za identifikaciju stranice na zaslonu s opcijama teme, stoga neka bude kratka i relevantna.
4. korak

Tumblr
Zasluga slike: Slika ljubaznošću Tumblra.
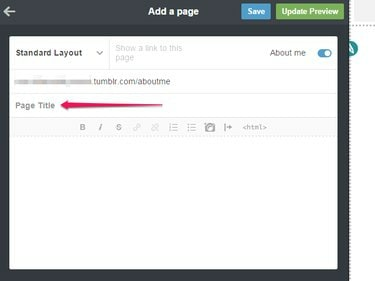
Upišite naslov stranice u Naslov stranice polje. Ovo je naslov koji se pojavljuje na vrhu same stranice -- na primjer, možete koristiti "O meni" ili "Često postavljana pitanja".
Savjet
Ako ne želite da stranica ima vidljiv naslov, ovo možete jednostavno ostaviti praznim.
Korak 5

Zasluga slike: Slika ljubaznošću Tumblra.
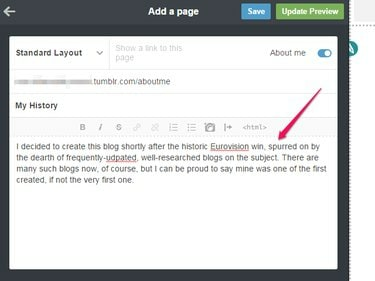
Upišite svoj opis u veliko tekstualno polje. Ovo polje je punopravni uređivač teksta, s gumbima za oblikovanje koje možete koristiti za dodavanje veza, promjenu oblikovanja teksta, umetanje slika i dodavanje popisa ili navodnika.
Savjet
Uređivač također uključuje gumb za prebacivanje između WYSIWYG i HTML načina rada. Potonji način uključuje isticanje sintakse i omogućuje vam da uključite dodatno oblikovanje, kao što je poravnanje teksta ili slika pluta, korištenjem inline CSS stil.
Korak 6

Zasluga slike: Slika ljubaznošću Tumblra.
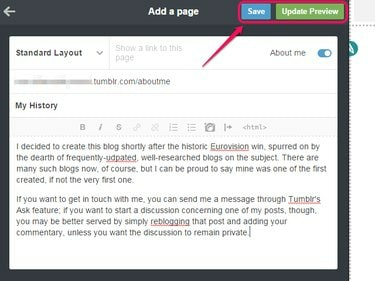
Klik Ažuriraj pregled za pregled kako će vaša stranica izgledati; kada ste zadovoljni, kliknite Uštedjeti da biste spremili svoje promjene. Za povratak na zaslon s opcijama teme, kliknite na strijela ikona.
Savjet
Osim stvaranja prilagođene stranice putem WYSIWYG uređivača kao što je opisano u ovom članku, Tumblr vam također daje mogućnost da je kodirate potpuno ispočetka. Ako to želite učiniti, kliknite Standardni izgled i odaberite Prilagođeni izgled za prikaz HTML uređivača.




