अपने Tumblr ब्लॉग में विवरण जोड़ना कुछ ऐसा है जो कई अलग-अलग तरीकों से किया जा सकता है, यह आपके ब्लॉग पर निर्भर करता है और आप कितनी जानकारी शामिल करना चाहते हैं।
क्या शामिल करना है चुनना
Tumblr के लिए विवरण बनाते समय, आपका लक्ष्य यह होना चाहिए कि वह क्या है जो आपको और आपके ब्लॉग को आपके लक्षित दर्शकों के लिए अद्वितीय और मूल्यवान बनाता है। ब्लॉग विवरण में आपको हमेशा शामिल की जाने वाली जानकारी की कोई एक-आकार-फिट-सभी सूची नहीं है; आपके लक्षित दर्शक आपके द्वारा चलाए जा रहे ब्लॉग के प्रकार के आधार पर नाटकीय रूप से भिन्न होते हैं और इसी तरह की जानकारी उन्हें उपयोगी, रोचक और प्रासंगिक लगेगी। उदाहरण के लिए, यदि आप किसी विशिष्ट विषय पर एक पेशेवर ब्लॉग लिख रहे हैं, तो आपकी साख सहित आपकी विश्वसनीयता में वृद्धि होगी। दूसरी ओर, यदि आपके पास एक निजी ब्लॉग है, तो आप अपनी रुचियों और आपके द्वारा पोस्ट की जाने वाली सामग्री जैसी जानकारी को शामिल कर सकते हैं, ताकि पहली बार आने वाले आगंतुकों को यह तय करने में मदद मिल सके कि आपको अनुसरण करना है या नहीं।
दिन का वीडियो
लघु बनाम। लंबा: स्थान की बात
आपके टम्बलर ब्लॉग पर दो क्षेत्र हैं जहाँ आपका विवरण आपके पाठकों को आसानी से दिखाई देगा। पहला उपयुक्त नाम है
विवरण अनुभाग, दूसरा है a कस्टम पेज.यदि आप कंप्यूटर का उपयोग कर रहे हैं, तो आपके द्वारा उपयोग की जा रही थीम के आधार पर विवरण अनुभाग आपके ब्लॉग के मुख्य पृष्ठ पर कई अलग-अलग स्थानों पर प्रदर्शित हो सकता है; कुछ थीम इसे साइडबार के रूप में प्रदर्शित करते हैं, अन्य इसे शीर्ष पर प्रस्तुत करते हैं और फिर भी अन्य इसे नीचे रखते हैं। जब आपका ब्लॉग स्मार्टफोन जैसे मोबाइल डिवाइस पर देखा जाता है, हालांकि, ब्लॉग स्वचालित रूप से मोबाइल का उपयोग करने के लिए स्विच हो जाता है लेआउट जो विवरण को सबसे ऊपर रखता है, जिसका अर्थ है कि आपके पाठकों को आपके ब्लॉग के वास्तविक होने के लिए इसे आगे स्क्रॉल करना होगा विषय।
इस वजह से, हालांकि आप विवरण अनुभाग में जितना चाहें उतना टाइप कर सकते हैं, ऐसा न करना ही बेहतर है, क्योंकि आप मोबाइल दर्शकों को अपने "मांस" तक पहुंचने के लिए बहुत लंबे समय तक स्क्रॉल करने के लिए मजबूर करके उन्हें अलग-थलग करने का जोखिम उठाते हैं विषय; इसके बजाय, आप कौन हैं और आपका ब्लॉग किस बारे में है, इसके संक्षिप्त सारांश के लिए विवरण अनुभाग का उपयोग करें।
यदि आपको अपने विवरण का विस्तार करने या उसमें और जानकारी जोड़ने की आवश्यकता है, तो आप एक कस्टम पृष्ठ पर ऐसा कर सकते हैं। आपके ब्लॉग के प्रत्येक कस्टम पेज का अपना अलग पता होता है; यह एक पृष्ठ को लंबी-चौड़ी जानकारी प्रस्तुत करने के लिए आदर्श बनाता है, जैसे कि अक्सर पूछे जाने वाले प्रश्नों का संकलन, आपके क्रेडेंशियल्स की पूरी सूची या आपके ब्लॉग के विषय का एक लंबा सारांश।
आपके ब्लॉग के थीम विकल्पों के माध्यम से विवरण अनुभाग और कस्टम पेज निर्माण टूल दोनों तक पहुँचा जा सकता है।
थीम विकल्पों तक पहुंचना
स्टेप 1

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
दबाएं व्यक्ति आइकन टम्बलर बार पर।
चरण दो

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
क्लिक उपस्थिति संपादित करें.
टिप
प्रकटन संपादित करें विकल्प प्रारंभ में केवल आपके प्राथमिक ब्लॉग के लिए दृश्यमान होता है. इसे किसी द्वितीयक ब्लॉग के लिए प्रदर्शित करने के लिए, मेनू में उस ब्लॉग के शीर्षक पर होवर करें और क्लिक करें व्यक्ति आइकन वह प्रकट होता है; एडिट अपीयरेंस सहित अतिरिक्त मेनू प्रविष्टियां सामने आएंगी।
चरण 3

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
क्लिक थीम संपादित करें.
टिप
काम पूरा करने के बाद डैशबोर्ड पर लौटने के लिए, क्लिक करें तीर आइकन और फिर क्लिक करें होम आइकन निम्नलिखित पृष्ठ पर।
विवरण अनुभाग में पोस्ट करना

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
टेक्स्ट फ़ील्ड के रूप में विवरण अनुभाग, थीम विकल्प पृष्ठ पर तुरंत दिखाई देता है। जब भी आप इसमें कुछ जोड़ते हैं, तो पेज के दाईं ओर आपके ब्लॉग का पूर्वावलोकन स्वचालित रूप से इसे शामिल करने के लिए अपडेट हो जाता है। आपके परिवर्तन स्वचालित रूप से सहेजे नहीं जाते हैं; जब आप अपने विवरण से खुश हों, तो क्लिक करें सहेजें बटन।
टिप
विवरण अनुभाग के लिए संपादन फ़ील्ड केवल पाठ है, इसलिए आपको पाठ स्वरूपण जोड़ने के लिए HTML कोड का उपयोग करने की आवश्यकता है जैसे कि मोटा या तिर्छा, डालें लिंक, या जोड़ें कतार टूट जाती है या पैराग्राफ ब्रेक.
एक कस्टम पेज बनाना
कस्टम पेज निर्माण उपकरण थीम विकल्प स्क्रीन के बिल्कुल नीचे स्थित होते हैं, इसलिए उनके दिखाई देने से पहले आपको नीचे स्क्रॉल करना पड़ सकता है।
स्टेप 1

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
क्लिक एक पेज जोड़ें.
टिप
आपके द्वारा पहले से बनाए गए पृष्ठ भी यहां सूचीबद्ध हैं, सीधे ऊपर एक पेज जोड़ें बटन। किसी पृष्ठ को संपादित करने के लिए प्रविष्टि पर क्लिक करें।
चरण दो

छवि क्रेडिट: टम्बलर की छवि सौजन्य।
सक्षम करें इस पेज का लिंक दिखाएं अपने ब्लॉग पर पृष्ठ के लिए स्वचालित रूप से एक लिंक जोड़ने के लिए टॉगल करें। जब आप ऐसा करते हैं, तो एक टेक्स्ट फ़ील्ड प्रकट होता है -- उस टेक्स्ट को टाइप करें जिसे आप लिंक के लिए उपयोग करना चाहते हैं।
टिप
लिंक का सटीक स्थान आपके ब्लॉग थीम पर निर्भर करता है। कुछ ब्लॉग थीम इस सुविधा का समर्थन नहीं करती हैं; यदि आपके मामले में ऐसा है, तो आपको पेज पर मैन्युअल रूप से एक लिंक जोड़ना होगा। ऐसा करने का सबसे आसान तरीका है कि आप अपना पेज बनाने के बाद थीम विकल्प स्क्रीन पर वापस जाएं और विवरण अनुभाग में एक लिंक जोड़ें।
चरण 3

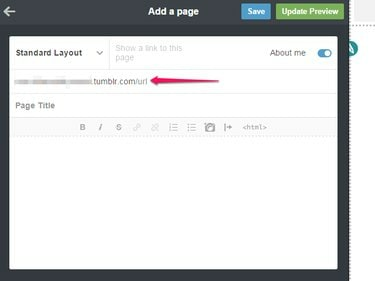
छवि क्रेडिट: टम्बलर की छवि सौजन्य।
पृष्ठ के लिए आप जिस पते का उपयोग करना चाहते हैं उसे टाइप करें यूआरएल खेत। आपके ब्लॉग का पता अपने आप भर जाता है, इसलिए आपको केवल स्लैश के बाद का भाग जोड़ना है। उदाहरण के लिए, आपके बारे में जानकारी वाले पृष्ठ के लिए, आप दर्ज कर सकते हैं मेरे बारे मेँ स्लैश के बाद, जबकि अक्सर पूछे जाने वाले प्रश्न पृष्ठ के लिए आप बस उपयोग कर सकते हैं सामान्य प्रश्न. आप पते में कुछ विशेष वर्णों का उपयोग कर सकते हैं, जिनमें डैश, अंडरस्कोर और अवधि शामिल हैं।
टिप
आपके द्वारा यहां चुने गए पते का उपयोग थीम विकल्प स्क्रीन पर पृष्ठ की पहचान करने के लिए भी किया जाएगा, इसलिए इसे छोटा और प्रासंगिक रखें।
चरण 4

Tumblr
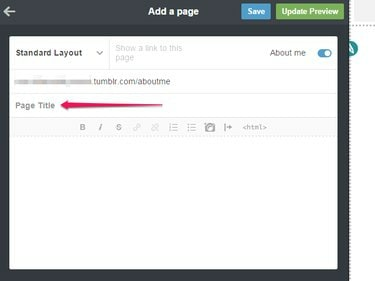
छवि क्रेडिट: टम्बलर की छवि सौजन्य।
में पेज के लिए एक शीर्षक टाइप करें पृष्ठ का शीर्षक खेत। यह शीर्षक पृष्ठ के शीर्ष पर ही प्रकट होता है -- उदाहरण के लिए, आप "मेरे बारे में" या "अक्सर पूछे जाने वाले प्रश्न" का उपयोग कर सकते हैं।
टिप
यदि आप नहीं चाहते कि पृष्ठ का शीर्षक दृश्यमान हो, तो आप बस इसे खाली छोड़ सकते हैं।
चरण 5

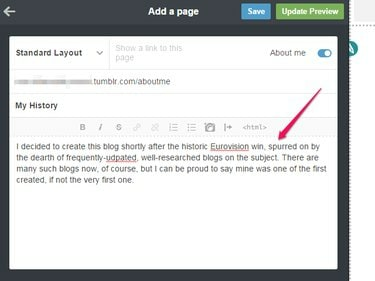
छवि क्रेडिट: टम्बलर की छवि सौजन्य।
बड़े टेक्स्ट फ़ील्ड में अपना विवरण टाइप करें। यह फ़ील्ड एक पूर्ण टेक्स्ट एडिटर है, जिसमें फ़ॉर्मेटिंग बटन हैं जिनका उपयोग आप लिंक जोड़ने, टेक्स्ट फ़ॉर्मेटिंग बदलने, चित्र सम्मिलित करने और सूचियाँ या ब्लॉककोट जोड़ने के लिए कर सकते हैं।
टिप
संपादक में WYSIWYG और HTML मोड के बीच स्विच करने के लिए एक बटन भी शामिल है। बाद वाले मोड में सिंटैक्स हाइलाइटिंग शामिल है और आपके लिए अतिरिक्त स्वरूपण शामिल करना संभव बनाता है, जैसे पाठ्य संरेखण या तैरती हुई छवि, इसके उपयोग से इनलाइन सीएसएस स्टाइलिंग.
चरण 6

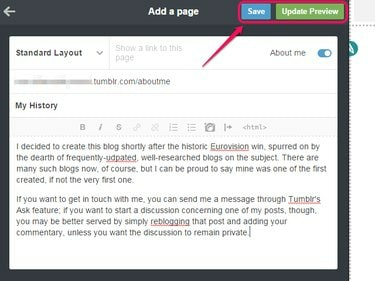
छवि क्रेडिट: टम्बलर की छवि सौजन्य।
क्लिक प्रीव्यू अपडेट करें पूर्वावलोकन करने के लिए कि आपका पृष्ठ कैसा दिखेगा; जब आप संतुष्ट हों, तो क्लिक करें सहेजें अपने परिवर्तनों को सहेजने के लिए। थीम विकल्प स्क्रीन पर लौटने के लिए, क्लिक करें तीर चिह्न।
टिप
WYSIWYG संपादक के माध्यम से एक कस्टम पेज बनाने के अलावा, जैसा कि इस लेख में वर्णित है, Tumblr आपको पूरी तरह से स्क्रैच से कोड करने का विकल्प भी देता है। अगर आप ऐसा करना चाहते हैं, तो क्लिक करें मानक लेआउट और चुनें कस्टम लेआउट HTML संपादक प्रदर्शित करने के लिए।



