
Utilisez l'outil de sélection rectangulaire pour ajouter des lignes droites et carrées.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
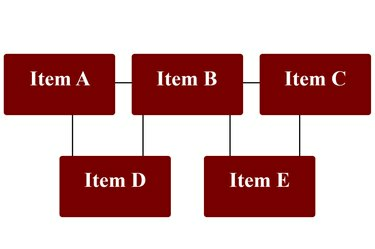
Que vous ayez besoin de dessiner un organigramme, une infographie ou un organigramme, Adobe Photoshop CC a tout ce dont vous avez besoin. Ajoutez vos propres images à un graphique ou utilisez l'une des formes déjà fournies pour créer des représentations visuelles pour votre public. Commencez par les objets et les étiquettes. Une fois que vous les avez en place, ajoutez des flèches ou des lignes pour les connecter.
Dessiner un diagramme de base
Étape 1

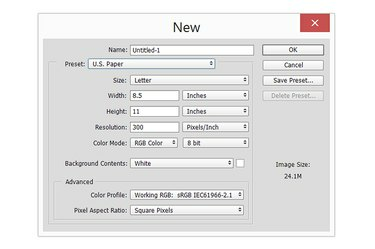
Nouvelle fenêtre de Photoshop avec le préréglage Papier américain.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Lancez Photoshop et sélectionnez une taille appropriée pour votre diagramme. Si vous l'imprimez, sélectionnez « Papier américain » dans le menu Préréglage. Si vous voulez une toile paysage au lieu d'un portrait, changez simplement les valeurs "8.5" et "11" dans les champs Hauteur et Largeur avant de cliquer sur "OK".
Vidéo du jour
Étape 2

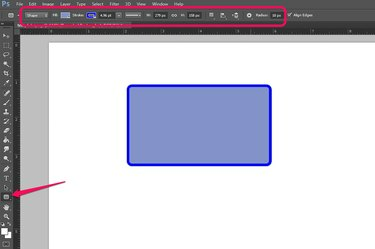
Un rectangle dessiné avec l'outil Rectangle arrondi.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Sélectionnez une forme dans la boîte à outils pour servir d'arrière-plan pour vos étiquettes de diagramme, comme l'outil Rectangle, l'outil Rectangle arrondi ou l'outil Ellipse. Si vous ne voyez pas la forme que vous voulez, cliquez et maintenez la forme qui est visible pour révéler les autres dans un menu déroulant. Faites glisser le curseur sur le canevas pour dessiner la forme, puis utilisez les menus de la barre d'options pour spécifier une couleur de remplissage, une couleur de trait et une épaisseur de ligne.
Étape 3

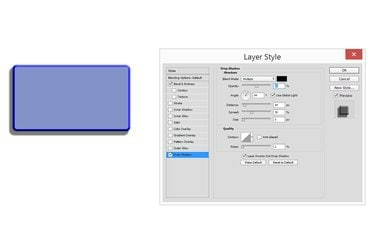
Un rectangle avec un biseau intérieur et une ombre portée.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Sélectionnez "Styles de calque" dans le menu Calque et sélectionnez un ou plusieurs styles à appliquer à votre forme. Ajoutez un style Ombre portée pour que la forme semble flotter sur l'écran. Pour ajouter un biseau autour de la bordure de la forme, sélectionnez "Bevel & Emboss" et sélectionnez "Inner Bevel" dans le menu Style.
Étape 4

Un biseau extérieur appliqué au texte.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Sélectionnez l'outil "Texte" dans la boîte à outils, puis cliquez sur la forme que vous avez dessinée. La zone de texte s'adapte automatiquement à la taille de votre forme. Saisissez votre texte pour l'étiquette, puis mettez-le en surbrillance et ajustez la police, la taille de la police et la couleur comme vous le souhaitez à l'aide des options de la barre d'options.
Étape 5

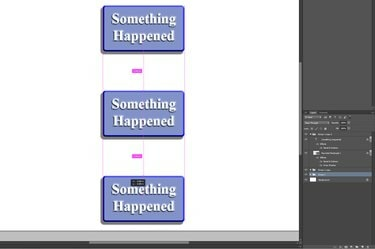
Regroupez les calques pour les déplacer et les copier rapidement.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Regroupez la zone de texte et la forme d'arrière-plan pour les déplacer plus facilement. Sélectionnez le calque de texte et le calque de forme dans le panneau Calques en cliquant dessus tout en maintenant la touche Ctrl enfoncée, puis sélectionnez "Grouper les calques" dans le menu Calques. Pour déplacer les deux calques ensemble, sélectionnez le dossier. Faire glisser le dossier sur l'icône "Nouveau calque" en bas du panneau Calques copie le texte et la forme d'arrière-plan. Pour modifier l'un ou l'autre calque séparément, ouvrez le dossier et sélectionnez le calque approprié.
Étape 6

Le menu Formes de Photoshop.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Cliquez sur « Outil de forme personnalisée » dans la boîte à outils, puis cliquez sur le menu « Formes » sur le côté droit de la barre d'options. Le menu Formes comprend plusieurs flèches, bulles de dialogue et autres formes différentes que vous pouvez utiliser pour votre diagramme. Cliquez sur une flèche, puis faites glisser le curseur sur le canevas pour le dessiner. Une fois qu'il est dessiné, vous pouvez le formater et lui appliquer des styles de calque, comme vous le feriez pour n'importe quelle autre forme.
Étape 7

Une flèche entre deux rectangles.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Sélectionnez "Transformation libre" dans le "menu Edition pour redimensionner ou faire pivoter la flèche selon vos besoins. Maintenir la touche "Shift" enfoncée tout en faisant glisser le coin de la flèche va contraindre son rapport hauteur/largeur. Pour faire pivoter la forme, placez le curseur à l'extérieur du coin jusqu'à ce que le curseur devienne une flèche incurvée, puis faites-le glisser.
Étape 8

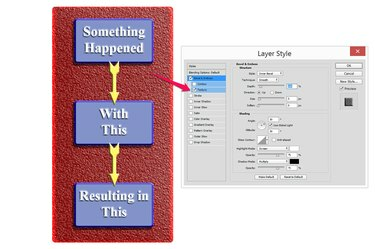
Un rectangle d'arrière-plan avec un bord biseauté et une texture appliquée.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Ajoutez une forme d'arrière-plan à votre diagramme si vous le souhaitez. Pour rendre l'arrière-plan visuellement intéressant, essayez d'y ajouter un biseau intérieur, puis sélectionnez l'option "Texture" dans le menu de gauche de la fenêtre Style de calque, sous "Bevel & Emboss".
Tracer des lignes dans un diagramme
Étape 1

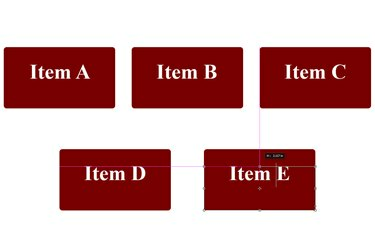
Des guides d'alignement apparaissent lorsque vous déplacez un objet.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Ajoutez des étiquettes, des photos, des formes ou tout autre objet dont vous avez besoin pour votre diagramme. Mettez-les dans la position que vous voulez. Notez que Photoshop affiche des guides d'alignement lorsque vous déplacez des objets, ce qui facilite leur espacement régulier.
Étape 2

L'option Contour dans le menu Edition.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Ajoutez un nouveau calque au canevas en cliquant sur le bouton "Nouveau calque" en bas du panneau Calque. Sélectionnez l'outil « Rectangular Marquee Tool » dans la boîte à outils pour ajouter des lignes droites et carrées au diagramme. Faites glisser l'outil sur la toile, puis sélectionnez "Trait" dans le menu Edition.
Étape 3

Application d'un trait à l'outil de sélection rectangulaire.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Entrez une largeur, en pixels, pour l'épaisseur de la ligne dans la fenêtre Contour. Cliquez sur l'icône "Couleur" et sélectionnez une couleur pour la ligne, puis cliquez sur "OK" pour fermer chaque fenêtre. L'outil de sélection est maintenant un rectangle.
Étape 4

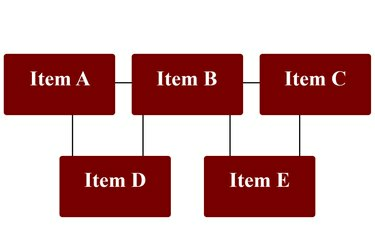
Objets connectés par des lignes droites et carrées.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Sélectionnez l'outil "Eraser" pour effacer les parties du rectangle dont vous n'avez pas besoin. Répétez ce processus avec l'outil Rectangular Marquee Tool pour tracer autant de lignes que nécessaire.
Étape 5

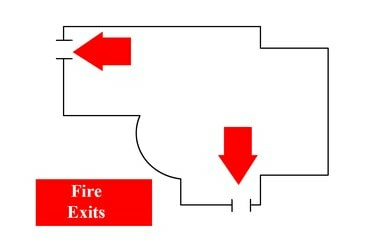
Un schéma de construction avec sorties de secours.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe.
Combinez des rectangles et des ovales en une seule forme en maintenant la touche "Shift" enfoncée lorsque vous dessinez avec l'un des outils de sélection. Chaque fois que vous ajoutez une nouvelle forme, elle se combine automatiquement avec celles déjà présentes, ce qui vous permet de dessiner des plans d'étage, des intersections de rues ou toute autre forme dont vous pourriez avoir besoin dans un diagramme.


