
Convertissez le texte en une forme pour ajouter un contour.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Bien que l'outil de texte de Photoshop CC offre n'importe quelle couleur de l'arc-en-ciel pour une police, il ne vous donne pas la possibilité de créer une bordure autour des lettres. En convertissant le texte en une forme, non seulement vous pouvez ajouter un contour, mais vous pouvez également rendre les lettres elles-mêmes transparentes. Une autre option consiste à garder le texte intact et à utiliser une lueur externe épaisse pour créer un contour autour du texte. Cela ne vous donnera pas les lignes douces et précises qu'offre un trait de forme, mais cela donne l'impression que les lettres ont été gravées au pochoir sur la toile.
Conversion de texte en contour
Étape 1

Utilisez l'outil Texte pour écrire votre texte.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Sélectionnez l'outil "Texte" dans la boîte à outils et spécifiez la police, la taille de la police et l'alignement du texte dans la barre d'options. Ne vous inquiétez pas de la couleur de la police, elle ne sera pas enregistrée. Faites glisser le curseur sur le canevas et saisissez votre texte. Si vous devez ajuster les options de police, mettez le texte en surbrillance pour effectuer ces modifications.
Vidéo du jour
Étape 2

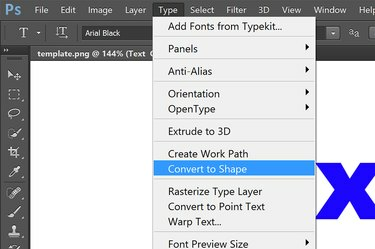
Convertissez le type en forme.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Cliquez sur le menu "Type" et sélectionnez "Convertir en forme". Notez qu'après ce point, vous ne pouvez plus modifier le style de police.
Étape 3

Sélectionnez l'outil de sélection de chemin.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Sélectionnez l'outil de sélection de chemin, l'outil de sélection directe ou l'un des outils de forme, comme l'outil de forme rectangulaire dans la boîte à outils. La sélection de l'un de ces outils fait apparaître la barre d'options de formes en haut de la fenêtre.
Étape 4

Sélectionnez une couleur de contour dans le menu Contour.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Cliquez sur le menu "Trait" dans la barre d'options et sélectionnez une couleur pour le contour du texte. Si vous ne voyez pas la couleur que vous voulez dans la palette, cliquez sur l'icône de couleur arc-en-ciel pour choisir une couleur dans le sélecteur de couleurs. Choisissez une épaisseur de contour en cliquant sur le menu "Largeur de trait" directement à droite du menu de trait. Vous pouvez également changer le contour en une ligne en pointillés ou en pointillés en cliquant sur le menu "Options de trait" directement à droite du menu Largeur de trait.
Étape 5

Changez le remplissage en "Pas de remplissage".
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Cliquez sur le menu "Remplir" et sélectionnez "Pas de remplissage". Il s'agit de la première icône du menu déroulant. Cela rend les lettres dans les contours complètement transparentes.
Étape 6

Un texte complété avec seulement un aperçu.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Ajustez le contour du texte comme vous le souhaitez, comme n'importe quelle autre forme, comme un rectangle ou une ellipse. Par exemple, pour redimensionner la forme, utilisez les options Transformer dans le menu Edition. Vous pouvez également ajouter des effets et des styles au texte souligné, y compris un style de calque Ombre portée ou Lueur extérieure.
Utiliser une lueur extérieure comme contour
Étape 1

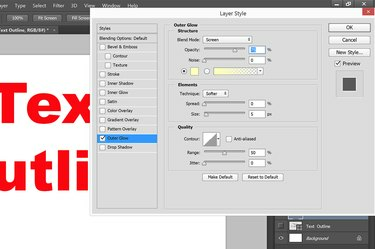
Sélectionnez le style de calque Outer Glow.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Ajoutez un calque de texte à un projet Photoshop à l'aide de l'outil Texte. Si vous souhaitez que le texte soit transparent, convertissez d'abord le texte en une forme avec un remplissage transparent. Sélectionnez "Style de calque" dans le menu Calque et cliquez sur "Lueur externe".
Étape 2

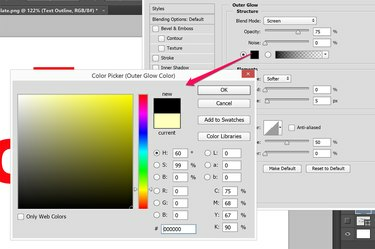
Cliquez sur l'échantillon "Glow Color" pour sélectionner une couleur.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Cliquez sur l'échantillon "Glow Color" situé sous l'option Bruit pour ouvrir le sélecteur de couleurs. Sélectionnez n'importe quelle couleur pour le contour qui contraste bien avec l'arrière-plan. Pour un fond blanc, utilisez du noir ou toute autre couleur sombre.
Étape 3

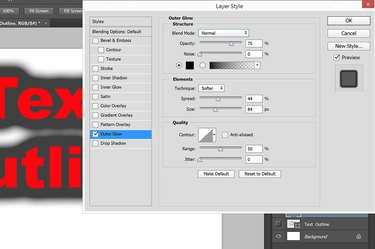
Ajustez les paramètres Outer Glow pour obtenir un contour autour du texte.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Modifiez le mode de fusion sur "Normal" pour obtenir un contour solide ou sur "Dissoudre" pour obtenir un effet de peinture en aérosol tacheté. Réglez l'opacité sur au moins 75 pour cent. Augmentez la propagation et la taille pendant que l'option Aperçu est sélectionnée jusqu'à ce que vous obteniez un contour épais autour du texte. Cliquez sur "OK" pour enregistrer le style.
Étape 4

Une police blanche avec une lueur externe noire, utilisant le mode de fusion en fusion.
Crédit d'image : Capture d'écran avec l'aimable autorisation d'Adobe.
Cliquez sur "Outil de texte" dans la boîte à outils et changez la couleur du texte dans la barre des options en blanc ou en la couleur qui correspond à l'arrière-plan. Notez que vous pouvez modifier le style de police et d'autres options de police sans perdre le contour Outer Glow.



