L'ajout d'une description à votre blog Tumblr peut être effectué de plusieurs manières différentes, en fonction de votre blog et de la quantité d'informations que vous souhaitez inclure.
Choisir ce qu'il faut inclure
Lorsque vous créez une description pour Tumblr, votre objectif doit être de mettre en évidence ce qui vous rend, vous et votre blog, unique et précieux pour votre public cible. Il n'y a pas de liste unique d'informations que vous devriez toujours inclure dans une description de blog; votre public cible varie considérablement en fonction du type de blog que vous utilisez, tout comme le type d'informations qu'ils trouveront utiles, intéressantes et pertinentes. Si vous écrivez un blog professionnel sur un sujet spécifique, par exemple, inclure vos informations d'identification augmenterait votre crédibilité. Si vous avez un blog personnel, en revanche, vous pouvez inclure des informations telles que vos intérêts et le type de contenu que vous publiez, pour aider les visiteurs novices à décider de vous suivre ou non.
Vidéo du jour
Court vs. Long: une question d'emplacement
Il y a deux zones sur votre blog Tumblr où votre description sera facilement visible pour vos lecteurs. Le premier est le bien nommé Rubrique descriptif, le second est un page personnalisée.
Si vous utilisez un ordinateur, la section Description peut apparaître à plusieurs endroits différents sur la page principale de votre blog, selon le thème que vous utilisez; certains thèmes l'affichent sous forme de barre latérale, d'autres le présentent en haut et d'autres encore le placent en bas. Cependant, lorsque votre blog est affiché sur un appareil mobile tel qu'un smartphone, le blog passe automatiquement à l'utilisation d'un mobile. mise en page qui place la description tout en haut, ce qui signifie que vos lecteurs doivent la faire défiler pour accéder au contenu réel de votre blog. contenu.
Pour cette raison, bien que vous puissiez taper autant que vous le souhaitez dans la section Description, il vaut mieux ne pas le faire, car vous courez le risque de vous aliéner les téléspectateurs mobiles en les forçant à faire défiler trop longtemps pour accéder à la « viande » de votre contenu; utilisez plutôt la section Description pour un très bref résumé de qui vous êtes et de l'objet de votre blog.
Si vous avez besoin de développer votre description ou d'y ajouter des informations supplémentaires, vous pouvez le faire sur une page personnalisée. Chaque page personnalisée de votre blog a sa propre adresse individuelle; Cela en fait une page idéale pour présenter des informations détaillées, telles qu'une compilation de questions fréquemment posées, une liste complète de vos informations d'identification ou un long résumé du sujet de votre blog.
La section Description et les outils de création de pages personnalisées sont accessibles via les options de thème de votre blog.
Accéder aux options du thème
Étape 1

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
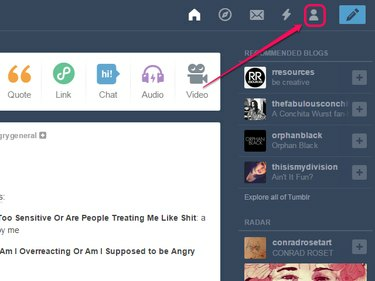
Clique le icône de personne sur la barre Tumblr.
Étape 2

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Cliquez sur Modifier l'apparence.
Pointe
L'option Modifier l'apparence n'est initialement visible que pour votre blog principal. Pour l'afficher pour un blog secondaire, survolez le titre de ce blog dans le menu et cliquez sur le bouton icône de personne qui apparaît; des entrées de menu supplémentaires se dérouleront, y compris l'apparence d'édition.
Étape 3

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
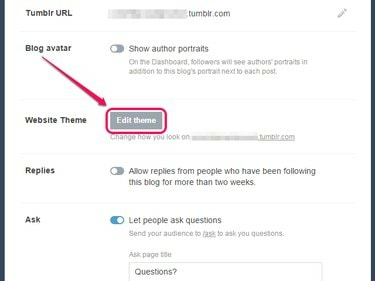
Cliquez sur Modifier le thème.
Pointe
Pour revenir au tableau de bord une fois que vous avez terminé, cliquez sur le bouton icône de flèche puis cliquez sur le icône de la maison à la page suivante.
Publication dans la section Description

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
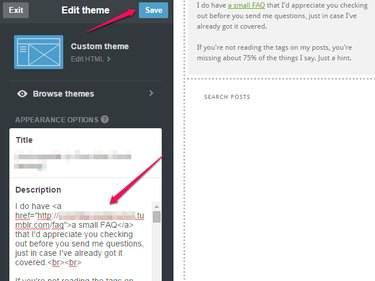
La section Description, sous la forme d'un champ de texte, est immédiatement visible sur la page d'options du thème. Chaque fois que vous y ajoutez quelque chose, l'aperçu de votre blog sur le côté droit de la page se met automatiquement à jour pour l'inclure. Vos modifications ne sont pas automatiquement enregistrées; lorsque vous êtes satisfait de votre description, cliquez sur le Sauvegarder bouton.
Pointe
Le champ d'édition de la section Description ne contient que du texte, vous devez donc utiliser du code HTML pour ajouter un formatage de texte tel que audacieux ou italique, insérer liens, ou ajouter sauts de ligne ou sauts de paragraphe.
Création d'une page personnalisée
Les outils de création de pages personnalisées sont situés tout en bas de l'écran des options de thème, vous devrez donc peut-être faire défiler vers le bas avant qu'ils ne deviennent visibles.
Étape 1

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Cliquez sur Ajouter une page.
Pointe
Les pages que vous avez déjà créées sont également répertoriées ici, juste au-dessus du Ajouter une page bouton. Cliquez sur l'entrée d'une page pour la modifier.
Étape 2

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
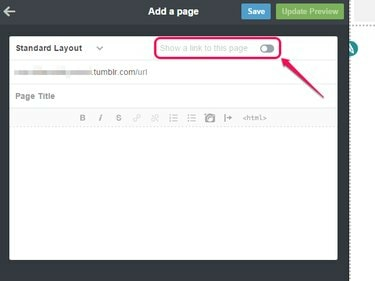
Activer le Afficher un lien vers cette page basculer pour ajouter automatiquement un lien vers la page de votre blog. Lorsque vous faites cela, un champ de texte apparaît - saisissez le texte que vous souhaitez utiliser pour le lien.
Pointe
L'emplacement exact du lien dépend du thème de votre blog. Certains thèmes de blog ne prennent pas en charge cette fonctionnalité; si c'est le cas pour le vôtre, vous devez ajouter un lien vers la page manuellement. Le moyen le plus simple de le faire est de revenir à l'écran des options de thème une fois que vous avez terminé de créer votre page et d'ajouter un lien vers la section Description.
Étape 3

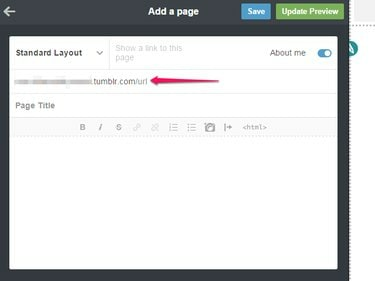
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Tapez l'adresse que vous souhaitez utiliser pour la page dans le champ URL domaine. L'adresse de votre blog est automatiquement renseignée, vous n'avez donc qu'à ajouter la partie après la barre oblique. Par exemple, pour une page contenant des informations vous concernant, vous pouvez saisir À propos de moi après la barre oblique, tandis que pour une page FAQ, vous pouvez simplement utiliser FAQ. Vous pouvez utiliser des caractères spéciaux dans l'adresse, notamment des tirets, des traits de soulignement et des points.
Pointe
L'adresse que vous choisissez ici sera également utilisée pour identifier la page sur l'écran des options de thème, alors soyez bref et pertinent.
Étape 4

Tumblr
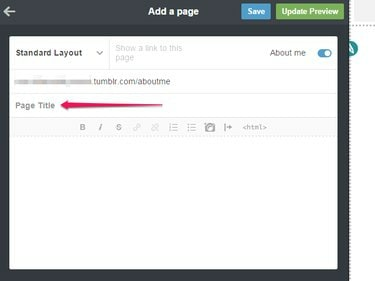
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Tapez un titre pour la page dans le champ Titre de la page domaine. Il s'agit du titre qui apparaît en haut de la page elle-même. Par exemple, vous pouvez utiliser « À propos de moi » ou « Foire aux questions ».
Pointe
Si vous ne voulez pas que la page ait un titre visible, vous pouvez simplement laisser ce champ vide.
Étape 5

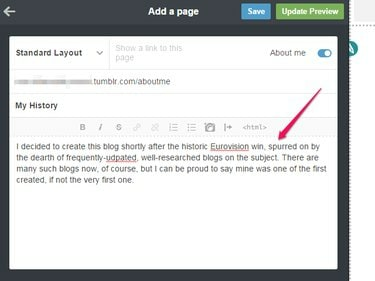
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Tapez votre description dans le grand champ de texte. Ce champ est un éditeur de texte à part entière, avec des boutons de mise en forme que vous pouvez utiliser pour ajouter des liens, modifier la mise en forme du texte, insérer des images et ajouter des listes ou des blocs de citations.
Pointe
L'éditeur comprend également un bouton pour basculer entre les modes WYSIWYG et HTML. Ce dernier mode inclut la coloration syntaxique et vous permet d'inclure des mises en forme supplémentaires, telles que Alignement du texte ou image flottante, par l'utilisation de style CSS en ligne.
Étape 6

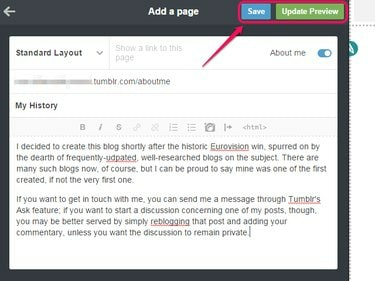
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr.
Cliquez sur Aperçu de mise à jour pour prévisualiser à quoi ressemblera votre page; lorsque vous êtes satisfait, cliquez sur Sauvegarder pour enregistrer vos modifications. Pour revenir à l'écran des options de thème, cliquez sur le bouton La Flèche icône.
Pointe
En plus de créer une page personnalisée via un éditeur WYSIWYG comme décrit dans cet article, Tumblr vous offre également la possibilité d'en coder une entièrement à partir de zéro. Si vous voulez faire cela, cliquez sur Disposition standard et sélectionnez Disposition personnalisée pour afficher l'éditeur HTML.




