Si vous pensez que le champ de recherche Tumblr de votre blog peut distraire les utilisateurs de votre contenu ou s'il utilise simplement trop d'espace sur l'écran, supprimez-le en modifiant les options de votre thème ou en modifiant le code HTML de votre blog modèle.
Avertissement
La suppression du champ de recherche peut réduire le trafic global et la convivialité de votre blog en empêchant les visiteurs de trouver des articles plus anciens.
Pointe
Au lieu de supprimer la barre de recherche de votre thème existant, envisagez de parcourir Tumblr galerie de thèmes et l'installation d'un thème gratuit qui, par défaut, n'affiche pas le champ de recherche, tel que Blogit, Flèche ou Éthanol.
Modifier les options de votre thème
Étape 1
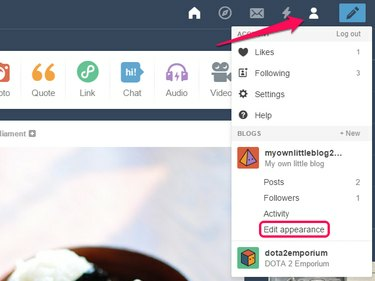
Allez dans votre Tableau de bord Tumblr, clique le Compte icône et sélectionnez Modifier l'apparence sous le nom de votre blog.
Vidéo du jour

Modifiez l'apparence d'un blog secondaire en cliquant d'abord sur son nom et en sélectionnant Modifier l'apparence.
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
Étape 2
Clique le Modifier le thème bouton.

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
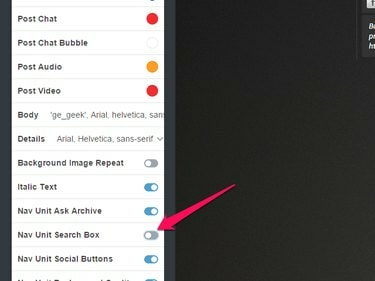
Étape 3
Désactiver le Barre de recherche option.
Pointe
- Les créateurs de thèmes attribuent leurs propres étiquettes aux options de leurs thèmes. L'option qui vous permet de désactiver le champ de recherche dans votre thème peut donc avoir un nom différent, comme Champ de recherche ou simplement Rechercher.
- L'option pour désactiver le champ de recherche n'est disponible que si les créateurs de votre thème ont choisi de mettre en œuvre ce. Si le volet Options du thème n'affiche pas cette option, modifiez le modèle HTML de votre blog pour supprimer le champ de recherche.

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
Modifier le modèle HTML de votre blog
Étape 1
Ouvrez le Compte menu et sélectionnez Modifier l'apparence. Sur la page suivante, cliquez sur le Modifier le thème bouton.
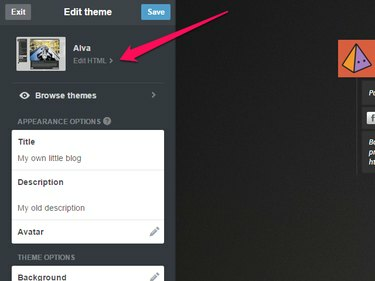
Étape 2
Clique le Modifier le code HTML lien sous le nom de votre thème.

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
Étape 3
presse Ctrl-F pour ouvrir une barre de recherche qui vous permet de trouver des mots-clés dans le code source HTML.

Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
Étape 4
Taper div id="rechercher" dans le champ Modifier la recherche HTML et appuyez sur Entrer pour sauter à la section du fichier qui contient le code de la barre de recherche. Supprimer l'intégralité
bloc, en commençant par l'ouverture
Crédit d'image : Image reproduite avec l'aimable autorisation de Tumblr
Étape 5
Clique le Aperçu de mise à jour et vérifiez si Tumblr affiche correctement votre blog dans le volet de prévisualisation. Si la barre de recherche a disparu et que le blog s'affiche correctement, cliquez sur le bouton Sauvegarder pour enregistrer vos modifications et fermer le Modifier le code HTML vitre.




