
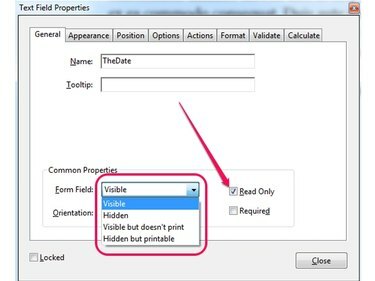
Rendez le champ en lecture seule pour empêcher les lecteurs de le modifier.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Vous pouvez insérer des champs de date dans vos fichiers PDF dans Adobe Acrobat XI et afficher la date automatiquement à partir de l'horloge système lorsqu'un lecteur ouvre le document. Ceci est accompli en utilisant un court script JavaScript. Acrobat peut masquer le champ de date et exécuter le script lorsque le document est imprimé. Dans ce cas, le champ n'est affiché que sur l'impression.
Vous n'avez pas besoin de connaître JavaScript pour insérer le champ de date.
Vidéo du jour
Étape 1

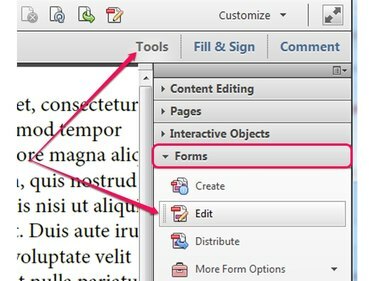
Si vous cliquez sur Créer, la fenêtre de l'éditeur de formulaires s'affiche.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Ouvrez le fichier PDF que vous souhaitez modifier dans Adobe Acrobat XI ou créez un nouveau PDF. Clique le Outils bouton, sélectionnez le Formes option, puis cliquez sur le Éditer pour passer en mode d'édition de formulaire. Sinon, appuyez sur Ctrl-Maj-7 pour entrer en mode d'édition de formulaire.
Étape 2

Cliquer sur Non n'a aucun effet sur le document.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Cliquez sur Oui si Acrobat vous avertit qu'il n'y a aucun formulaire dans le fichier PDF pour entrer en mode d'édition de formulaire.
Étape 3

Si le groupe Tâches n'est pas visible, cliquez sur le bouton Tâches dans le volet droit.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Clique le Ajouter un nouveau champ dans le groupe Tâches du volet droit et sélectionnez Champ de texte dans la liste déroulante pour insérer un nouveau champ de texte dans le document.
Étape 4

Vous pouvez cliquer et faire glisser le champ pour le repositionner dans le document.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Cliquez et faites glisser avec la souris sur le document pour définir la taille et la position du nouveau champ. Tapez une étiquette pour le nouveau champ de texte -- "TheDate" par exemple -- dans le champ Nom de domaine champ, puis cliquez sur le Toutes les propriétés lien pour afficher la fenêtre Propriétés du champ de texte.
Étape 5

Pour empêcher d'autres utilisateurs de modifier les propriétés du champ de texte, cochez la case Verrouillé.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Sélectionnez une option dans le Champ de formulaire dans l'onglet Général pour modifier l'affichage du champ.
Si vous sélectionnez Visible, le champ est toujours visible. Sélectionner Caché mais imprimable pour n'afficher le champ qu'à l'impression du document; le champ est invisible pour le lecteur jusqu'à ce qu'il l'imprime. Sélectionner Caché pour rendre le champ invisible. Pour éviter d'imprimer un champ de date visible, sélectionnez Visible mais ne s'imprime pas.
Étape 6

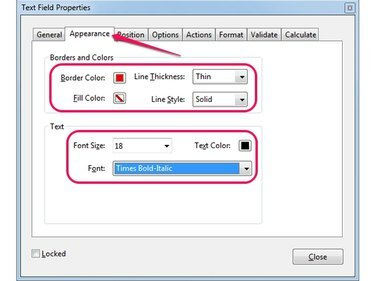
Vous pouvez modifier l'épaisseur de la bordure dans la zone Épaisseur de ligne.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Basculez vers le Apparence onglet pour modifier l'apparence du champ. Vous pouvez ajouter une bordure autour du champ en sélectionnant une couleur dans la Couleur de la bordure ou remplissez le champ en sélectionnant une couleur de remplissage dans la La couleur de remplissage boîte.
Changer la police dans le Police de caractère case et la taille de la police à l'aide de la Taille de police domaine. Vous pouvez sélectionner une couleur de police différente dans le Couleur du texte boîte.
Étape 7

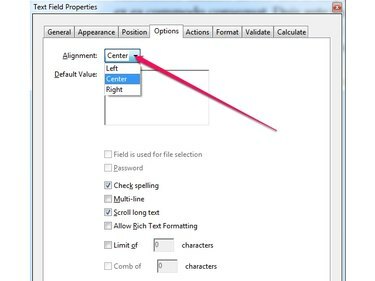
Vous pouvez définir une limite de caractères pour le champ de texte à partir de la zone Limite de 0 caractères.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Basculez vers le Options onglet et sélectionnez l'alignement du texte dans le champ de texte de la Alignement boîte. Vous pouvez choisir d'aligner le texte à gauche, au centre ou à droite. Clique le Fermer pour appliquer les modifications et fermer la fenêtre Propriétés du champ de texte.
Étape 8

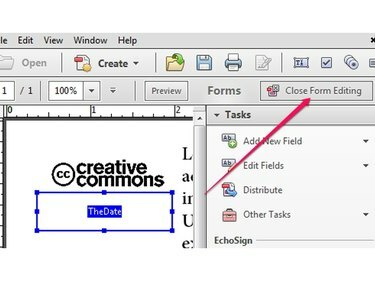
La bordure du champ de texte est toujours visible.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Clique le Fermer la modification de formulaire bouton pour quitter le mode d'édition de formulaire. Le champ n'est pas visible tant que vous n'avez pas créé et utilisé le script JavaScript.
Étape 9

Le bouton Vignettes de page ressemble à deux feuilles de papier blanc.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Clique le Vignettes de page dans la boîte à outils de gauche pour afficher la page Vignettes de page, cliquez avec le bouton droit sur le vignette de la page qui contient le champ de texte et sélectionnez Propriétés de la page dans le menu contextuel pour afficher la boîte de dialogue Propriétés de la page.
Étape 10

La nouvelle action apparaît dans la section Actions.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Basculez vers le Actions onglet et sélectionnez Page ouverte du Sélectionnez le déclencheur case pour exécuter le script lorsque la page est ouverte. Sélectionner Exécuter un JavaScript du Sélectionnez l'action case, puis cliquez sur le Ajouter bouton pour afficher la boîte de dialogue de l'éditeur JavaScript.
Étape 11

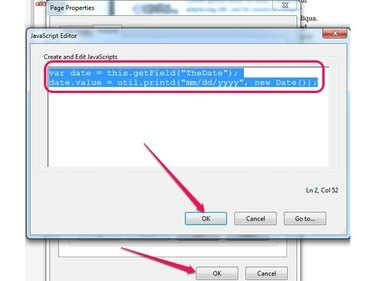
Relisez le script pour vous assurer que vous n'avez pas oublié d'espace ou de point-virgule.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
Taper var date = this.getField("TexteChamp"); dans la zone Créer et éditer des JavaScripts pour affecter une variable au champ de texte. Assurez-vous de remplacer TexteChamp dans votre script avec le libellé que vous avez utilisé lors de la création du champ -- "TheDate", par exemple.
presse Entrer pour commencer une nouvelle ligne et taper date.value = util.printd("mm/jj/aaaa", nouvelle date()); pour ajouter la date de l'horloge système au champ. le mm/jj/aaaa la section contrôle la façon dont la date est affichée; vous pouvez changer en toute sécurité l'ordre des trois variables.
Cliquez sur d'accord pour enregistrer le script, puis cliquez sur d'accord pour enregistrer les modifications et fermer la boîte de dialogue Propriétés de la page.
Étape 12

Toutes les visionneuses PDF courantes peuvent afficher le champ de date.
Crédit d'image : Image reproduite avec l'aimable autorisation d'Adobe
presse Ctrl-S pour enregistrer les modifications apportées au fichier PDF, puis ouvrez le document dans Adobe Reader ou une autre visionneuse PDF pour tester le champ de date.
Pointe
Pour afficher la date uniquement lorsque le document est imprimé, créez un nouveau champ et sélectionnez « Masqué mais imprimable » dans la zone Champ de formulaire de l'onglet Général. Cliquez sur "Outils" après avoir quitté le mode d'édition de formulaire, sélectionnez "JavaScript" et cliquez sur "Définir les actions du document." Double-cliquez sur le Déclencheur « Le document sera imprimé » pour ouvrir la boîte de dialogue Éditeur JavaScript et utiliser le même script JavaScript pour afficher le Date. Cliquez deux fois sur "OK" pour fermer les boîtes de dialogue ouvertes, puis imprimez le document pour tester le nouveau champ.
Si le champ de date n'affiche rien, relisez le script JavaScript. Tout espace, deux-points ou guillemets manquants peut entraîner l'échec du script.



