
Kontuuri lisamiseks teisendage tekst kujundiks.
Pildi krediit: Ekraanipilt Adobe loal.
Kuigi Photoshop CC tekstitööriist pakub fondi jaoks mis tahes vikerkaarevärvi, ei anna see võimalust tähtede ümber äärist luua. Teisendades teksti kujundiks, saate lisaks kontuuri lisada ka tähed ise läbipaistvaks. Teine võimalus on jätta tekst puutumata ja kasutada teksti ümber kontuuri loomiseks paksu välimist sära. See ei anna teile täpseid sujuvaid jooni, mida kujukriips pakub, kuid tähed näevad välja, nagu oleksid need lõuendile šablooniks kantud.
Teksti teisendamine kontuuriks
Samm 1

Kasutage teksti kirjutamiseks tekstitööriista.
Pildi krediit: Ekraanipilt Adobe loal.
Valige tööriistakastist "Teksti tööriist" ja määrake suvandite ribal font, fondi suurus ja teksti joondus. Ärge muretsege fondi värvi pärast – seda ei salvestata. Lohistage kursor üle lõuendi ja tippige tekst. Kui teil on vaja fondivalikuid kohandada, tõstke muudatuste tegemiseks tekst esile.
Päeva video
2. samm

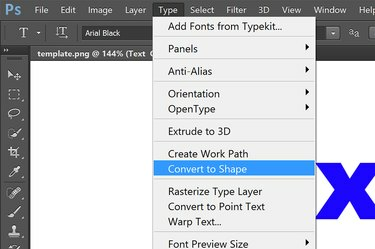
Teisendage tüüp kujundiks.
Pildi krediit: Ekraanipilt Adobe loal.
Klõpsake menüül "Tüüp" ja valige "Convert to Shape". Pange tähele, et pärast seda ei saa te enam fondi stiili muuta.
3. samm

Valige tee valimise tööriist.
Pildi krediit: Ekraanipilt Adobe loal.
Valige tööriistakastist tee valimise tööriist, otsevaliku tööriist või mõni kujundi tööriist, näiteks ristkülikukujulise kuju tööriist. Kui valite ühe neist tööriistadest, kuvatakse akna ülaossa kujundite suvandite riba.
4. samm

Valige menüüst Stroke kontuuri värv.
Pildi krediit: Ekraanipilt Adobe loal.
Klõpsake suvandite riba menüül "Löök" ja valige tekstikontuuri värv. Kui te paletil soovitud värvi ei näe, klõpsake värvivalijast värvi valimiseks vikerkaarevärvi ikooni. Valige kontuuri paksus, klõpsates otse joonemenüüst paremal asuval menüül "Jooni laius". Kontuuri saate muuta ka katkend- või punktiirjooneks, klõpsates otse joone laiuse menüüst paremal asuval menüül "Joonisuvandid".
5. samm

Muutke täitmine väärtuseks "Täitmata".
Pildi krediit: Ekraanipilt Adobe loal.
Klõpsake menüül "Täida" ja valige "No Fill". See on rippmenüü esimene ikoon. See muudab piirjoontes olevad tähed täiesti läbipaistvaks.
6. samm

Lõpetatud tekst, millel on ainult konspekt.
Pildi krediit: Ekraanipilt Adobe loal.
Kohandage teksti kontuuri vastavalt soovile – nagu mis tahes muud kujundit – nagu ristkülik või ellips. Näiteks kujundi suuruse muutmiseks kasutage menüü Redigeeri suvandeid Teisenda. Kontuuriga tekstile saate lisada ka efekte ja stiile, sealhulgas varjundi või välise sära kihi stiili.
Välise sära kasutamine piirjoonena
Samm 1

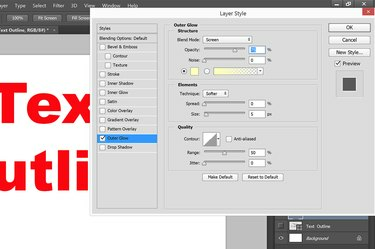
Valige Outer Glow kihi stiil.
Pildi krediit: Ekraanipilt Adobe loal.
Lisage Photoshopi projektile tekstikiht, kasutades tekstitööriista. Kui soovite, et tekst oleks läbipaistev, teisendage tekst kõigepealt läbipaistva täidisega kujundiks. Valige kihtmenüüst "Layer Style" ja klõpsake "Outer Glow".
2. samm

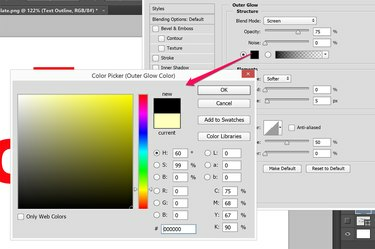
Värvi valimiseks klõpsake proovi „Hõõguv värv”.
Pildi krediit: Ekraanipilt Adobe loal.
Värvivalija avamiseks klõpsake suvandi Müra all olevat proovi „Hõõguv värv”. Valige kontuuri jaoks mis tahes värv, mis on taustaga hästi kontrastiks. Valge tausta jaoks kasutage musta või mis tahes tumedat värvi.
3. samm

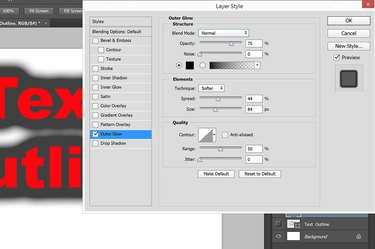
Reguleerige Outer Glow sätteid, et saada teksti ümber kontuur.
Pildi krediit: Ekraanipilt Adobe loal.
Muutke segamisrežiimiks "Tavaline", et saada ühtlane piirjoon, või "Lahusta", et saada täpiline pihustusvärvi efekt. Määrake läbipaistmatus vähemalt 75 protsendile. Suurendage laiali ja suurust, kui eelvaade on valitud, kuni saate teksti ümber paksu kontuuri. Stiili salvestamiseks klõpsake "OK".
4. samm

Valge font musta välimise säraga, kasutades lahustamisrežiimi.
Pildi krediit: Ekraanipilt Adobe loal.
Klõpsake tööriistakastis "Tekstitööriist" ja muutke suvandite riba teksti värv valgeks või taustale vastavaks värviks. Pange tähele, et saate muuta fondi stiili ja muid fondivalikuid ilma Outer Glow kontuuri kaotamata.



