Si cree que el campo de búsqueda de Tumblr en su blog puede distraer a los usuarios de su contenido o si simplemente usa demasiado espacio en la pantalla, elimínelo editando las opciones de su tema o editando el HTML de su blog plantilla.
Advertencia
Eliminar el campo de búsqueda puede disminuir el tráfico general y la usabilidad de su blog al evitar que los visitantes encuentren publicaciones más antiguas.
Propina
Como alternativa a eliminar la barra de búsqueda de su tema existente, considere navegar por Tumblr Galeria de temas e instalar un tema gratuito que, de forma predeterminada, no muestra el campo de búsqueda, como Blogit, Aguja o Etanol.
Edite las opciones de su tema
Paso 1
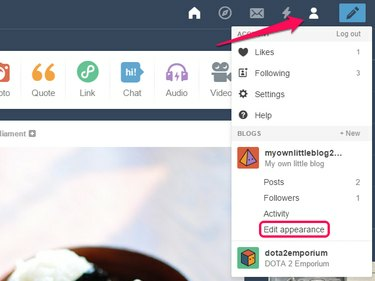
Ir a tu Tablero de Tumblr, haga clic en el Cuenta icono y seleccione Editar apariencia bajo el nombre de tu blog.
Video del día

Edite la apariencia de un blog secundario haciendo clic en su nombre primero y seleccionando Editar apariencia.
Credito de imagen: Imagen cortesía de Tumblr
Paso 2
Haga clic en el Editar tema botón.

Credito de imagen: Imagen cortesía de Tumblr
Paso 3
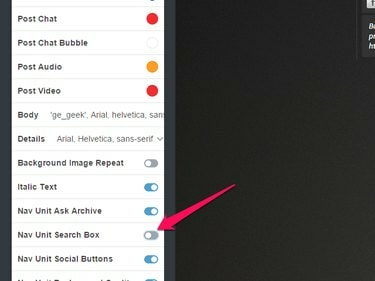
Desactivar el Caja de búsqeda opción.
Propina
- Los creadores de temas asignan sus propias etiquetas a las opciones de sus temas. Por lo tanto, la opción que le permite desactivar el campo de búsqueda en su tema puede tener un nombre diferente, como Campo de búsqueda o simplemente Buscar.
- La opción para deshabilitar el cuadro de búsqueda está disponible solo si los creadores de su tema eligieron implementar eso. Si el panel Opciones de tema no muestra esa opción, edite la plantilla HTML de su blog para eliminar el campo de búsqueda.

Credito de imagen: Imagen cortesía de Tumblr
Edite la plantilla HTML de su blog
Paso 1
Abre el Cuenta menú y seleccione Editar apariencia. En la página siguiente, haga clic en el Editar tema botón.
Paso 2
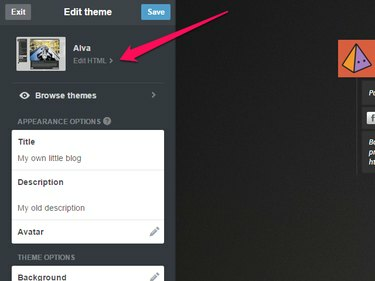
Haga clic en el Editar HTML enlace debajo del nombre de su tema.

Credito de imagen: Imagen cortesía de Tumblr
Paso 3
imprenta Ctrl-F para abrir una barra de búsqueda que le permite encontrar palabras clave dentro del código fuente HTML.

Credito de imagen: Imagen cortesía de Tumblr
Etapa 4
Escribe div id = "buscar" en el campo de búsqueda Editar HTML y presione Ingresar para saltar a la sección del archivo que contiene el código de la barra de búsqueda. Eliminar todo
bloque, comenzando con la apertura
Credito de imagen: Imagen cortesía de Tumblr
Paso 5
Haga clic en el Actualización de Vista previa y compruebe si Tumblr muestra correctamente su blog en el panel de vista previa. Si la barra de búsqueda se ha ido y el blog se muestra correctamente, haga clic en el Ahorrar para guardar los cambios y cerrar el Editar HTML cristal.




