
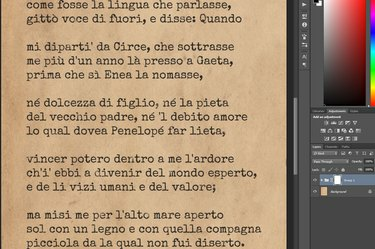
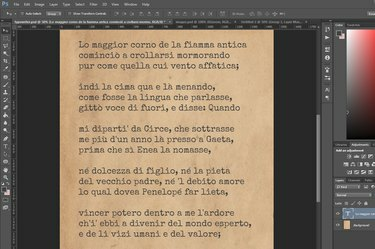
El texto terminado.
Credito de imagen: Imagen cortesía de Adobe.
El texto generado por computadora generalmente tiene una apariencia uniforme y uniforme, completamente diferente a la del texto escrito a máquina antiguo. Hacer que el primero se vea como el segundo en Photoshop es un proceso bastante complicado, que involucra múltiples capas, objetos inteligentes, filtros y enmascaramiento.
Paso 1

El menú desplegable Fuente en la barra de opciones.
Credito de imagen: Imagen cortesía de Adobe.
Abra su imagen de papel en Photoshop y presione "T" para seleccionar la herramienta Texto. Con el menú desplegable "Fuente", establezca la fuente en una fuente de estilo de máquina de escribir, más específicamente, una diseñado para parecerse a los personajes de una vieja máquina de escribir, como Special Elite o Underwood Campeón. Muchas de estas fuentes están disponibles de forma gratuita en Internet (ver Recursos), algunas incluso con licencias que le permiten usarlas en proyectos comerciales sin pagar una tarifa. Aunque la fuente "Courier New" que viene instalada por defecto en su computadora se parece al texto de una máquina de escribir, el resultado no será muy realista si la usa.
Video del día
Paso 2

El cuadro Color del texto en la barra de opciones.
Credito de imagen: Imagen cortesía de Adobe.
Ajuste las otras configuraciones en la barra de Opciones (tamaño de fuente, suavizado y alineación del texto) a su gusto y luego haga clic en el cuadro "Color del texto" para que aparezca el selector de color.
Paso 3

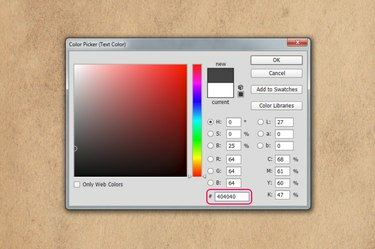
Configuración del color del texto.
Credito de imagen: Imagen cortesía de Adobe.
Escriba "404040" en el campo "#" y haga clic en "Aceptar" para establecer el color del texto en gris oscuro.
Etapa 4

El texto básico, mecanografiado y posicionado.
Credito de imagen: Imagen cortesía de Adobe.
Haga clic en la imagen, escriba su texto y luego presione "Ctrl-Enter" para confirmar y salir del modo de edición de texto. Presione "V" para seleccionar la herramienta Mover y arrastre el texto para colocarlo donde lo desee.
Paso 5

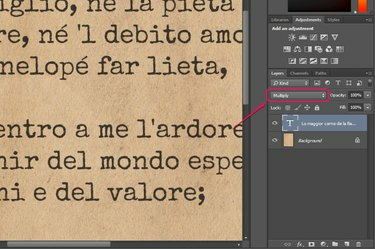
Cambiar el modo de fusión del texto.
Credito de imagen: Imagen cortesía de Adobe.
Establezca el modo de fusión para la capa de texto en "Multiplicar" usando el menú desplegable en el panel Capas. Esto superpone el texto en la imagen del papel, dándole una apariencia más oscura y ligeramente texturizada.
Paso 6

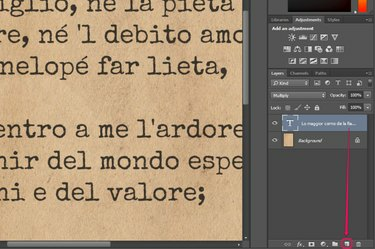
Duplicando la capa de texto.
Credito de imagen: Imagen cortesía de Adobe.
Arrastre la capa de texto al botón "Nueva capa" en el panel Capas para duplicarla.
Paso 7

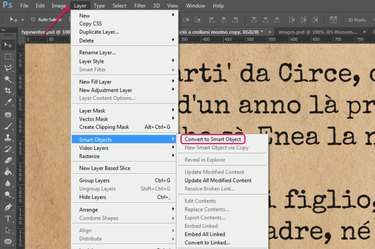
Conversión de la capa en un objeto inteligente.
Credito de imagen: Imagen cortesía de Adobe.
Haga clic en "Capa", coloque el cursor sobre "Objetos inteligentes" y seleccione "Convertir en objeto inteligente". Esto convierte el capa recién creada en un objeto inteligente que, como rasterizar la capa, le permite aplicar filtros lo. La diferencia es que puede editar la configuración de los filtros que ha aplicado a un objeto inteligente en cualquier momento, así como editar el contenido del objeto inteligente, por lo que no tendrá que empezar completamente desde cero si nota un error tipográfico cerca del final del proceso.
Paso 8

Añadiendo el efecto de filtro Rizado a la nueva capa.
Credito de imagen: Imagen cortesía de Adobe.
Haga clic en "Filtro", coloque el cursor sobre "Distorsionar" y seleccione "Ondulación".
Paso 9

Configurar los ajustes del filtro de ondulación.
Credito de imagen: Imagen cortesía de Adobe.
Establezca la cantidad en "100" y el tamaño en "Medio". Haga clic en Aceptar." Esto agrega algo de distorsión al texto de la capa.
Paso 10

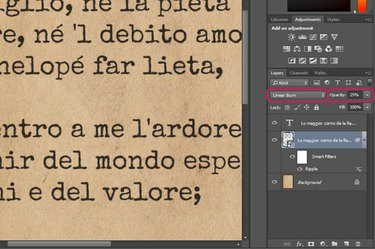
Cambiar el orden, el modo de fusión y la opacidad de la capa.
Credito de imagen: Imagen cortesía de Adobe.
Arrastre la capa en el panel Capas para reposicionarla entre la capa de texto original y el fondo del papel. Cambie su modo de fusión a "Grabación lineal" y su opacidad al 25 por ciento. Esto hace que la copia distorsionada del texto sea muy tenue, dándole la apariencia de tinta manchada o manchada en el papel.
Paso 11

Añadiendo el filtro de ruido a la nueva capa.
Credito de imagen: Imagen cortesía de Adobe.
Duplique la capa de texto original nuevamente y convierta la capa recién creada en un objeto inteligente. Haga clic en "Filtro", coloque el cursor sobre "Ruido" y seleccione "Agregar ruido".
Paso 12

Configurar los ajustes del filtro de ruido.
Credito de imagen: Imagen cortesía de Adobe.
Establezca la cantidad en "60", seleccione la opción "Gaussiana" y asegúrese de que la casilla de verificación "Monocromático" esté habilitada. Haga clic en Aceptar." Esto agrega ruido en blanco y negro al texto de esta capa.
Paso 13

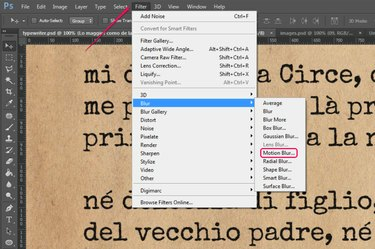
Añadiendo el filtro Motion Blur a la capa.
Credito de imagen: Imagen cortesía de Adobe.
Haz clic en "Filtro", coloca el cursor sobre "Desenfocar" y selecciona "Desenfoque de movimiento".
Paso 14

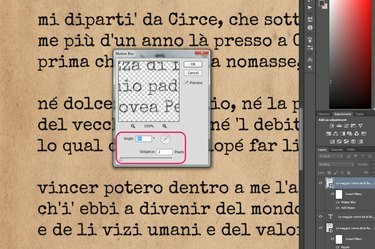
Configurar los ajustes del filtro Motion Blur.
Credito de imagen: Imagen cortesía de Adobe.
Establezca el ángulo en "45" y la distancia en "2". Haga clic en Aceptar." Esto agrega una pequeña cantidad de desenfoque diagonal a esta capa.
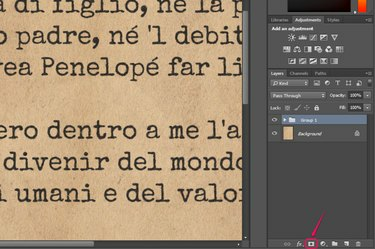
Paso 15

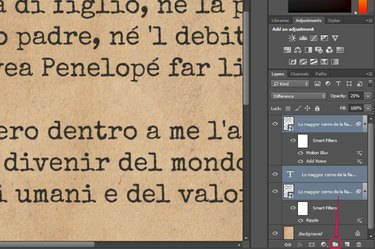
Cambiar el modo de fusión y la opacidad de la capa.
Credito de imagen: Imagen cortesía de Adobe.
Establezca el modo de fusión de la capa en "Diferencia" y su opacidad al 25 por ciento. El resultado son manchas claras y aleatorias sobre el texto, lo que hace que parezca que se trata de una tinta irregular.
Paso 16

Agrupación de las tres capas de texto.
Credito de imagen: Imagen cortesía de Adobe.
Seleccione las tres capas de texto en el panel Capas y arrástrelas al botón "Nuevo grupo". Esto crea un grupo de capas que contiene las tres capas.
Paso 17

Añadiendo una máscara de capa al grupo.
Credito de imagen: Imagen cortesía de Adobe.
Haga clic en el botón "Nueva máscara de capa" para agregar una máscara al grupo. Al hacer esto, los colores de primer plano y de fondo se establecen automáticamente en blanco y negro. La máscara de capa es completamente blanca cuando se crea por primera vez, lo que significa que el contenido del grupo es completamente visible; pintar con negro en la máscara de capa oculta el área sobre la que pintas.
Paso 18

Seleccionar el pincel correcto en el selector de pinceles preestablecidos.
Credito de imagen: Imagen cortesía de Adobe.
Presione "B" para cambiar a la herramienta Pincel, abra el menú del selector de pinceles preestablecidos en la barra de Opciones y seleccione el pincel "Textura 1". Si este pincel no aparece en la lista, haga clic en el icono de engranaje, seleccione "Pinceles surtidos" y luego haga clic en "Agregar" cuando se le solicite que agregue el conjunto de pinceles que lo contiene a la lista de pinceles.
Paso 19

El texto terminado, con áreas angustiadas agregadas mediante enmascaramiento.
Credito de imagen: Imagen cortesía de Adobe.
Pinte al azar con el pincel sobre la máscara de capa, manteniendo la punta del pincel en su tamaño original. Debido a que el pincel que está utilizando tiene un patrón y no es completamente opaco, solo oculta parcialmente las áreas sobre las que pinta. Esto da como resultado una apariencia angustiada de las partes del texto sobre las que pinta, como si las teclas de la máquina de escribir no golpearan el papel limpiamente, dejando una impresión más débil o incompleta.
Propina
El proceso también funciona con un fondo de color sólido en lugar de una imagen de papel; sin embargo, es probable que el resultado sea menos realista.



