
Erstellen Sie zwei oder mehr anklickbare Bereiche, indem Sie in Photoshop neue Slices hinzufügen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Mit dem Slice-Tool in Adobe Photoshop CC können Sie jedes Bild oder einen Teil eines Bilds in einen anklickbaren Hyperlink umwandeln. Der Haken an dieser Funktion ist, dass Sie das Bild als HTML-Datei und nicht als einfaches JPG oder PNG speichern müssen, damit der Hyperlink funktioniert. Glücklicherweise ist dies eine Funktion, die jeder verwenden kann, auch wenn Sie kein Experte im Programmieren sind. Photoshop erstellt den HTML-Code für Sie und bettet das Bild in ein webfreundliches Bildformat ein.
Schritt 1

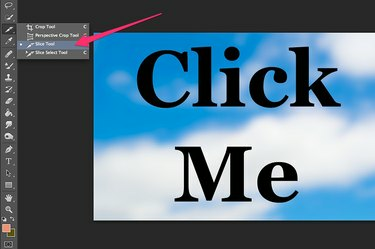
Wählen Sie das "Slice-Tool".
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Öffnen Sie ein beliebiges Bild in Photoshop. Idealerweise sollte es groß genug sein, um in einem Webbrowser gut angezeigt zu werden. Wählen Sie das "Slice-Tool" aus der Toolbox. Wenn es nicht sichtbar ist, klicken und halten Sie die rechte untere Ecke des Zuschneidewerkzeugs oder eines anderen sichtbaren Werkzeugs in seiner Gruppe, und wählen Sie dann das "Schnittwerkzeug" aus.
Video des Tages
Schritt 2

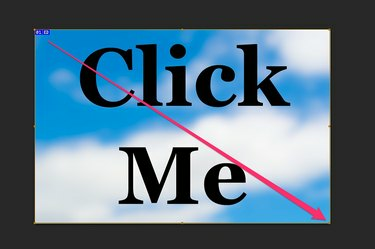
Ziehen Sie den Cursor über das Bild, um ein Slice zu erstellen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Ziehen Sie den Cursor über den Bereich, der anklickbar sein soll. Um einen einzelnen Hyperlink auf einem Bild zu erstellen, können Sie den Cursor über das gesamte Bild ziehen.
Schritt 3

Erstellen Sie so viele Slices wie Sie möchten.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Ziehen Sie den Slice-Tool-Cursor nur über einen Teil des Bildes, wenn Sie mehr als einen Hyperlink wünschen. Nachdem Sie die Maustaste losgelassen haben, können Sie ein zweites Slice für den nächsten Hyperlink erstellen. Bei Bedarf können Sie ein Dutzend oder mehr Hyperlinks auf einem einzelnen Bild erstellen.
Schritt 4

Doppelklicken Sie auf ein Slice, um einen Hyperlink hinzuzufügen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Doppelklicken Sie mit dem Slice-Werkzeug auf ein Slice, um das Fenster „Slice-Optionen“ zu öffnen. Um einen Hyperlink zu erstellen, müssen Sie die Adresse der Webseite in das Feld "URL" eingeben. Während die anderen Felder optional sind, hilft die Verwendung eines Namens dabei, einen Link von einem anderen zu unterscheiden. Das Hinzufügen von "_blank" zum Zielfeld gibt an, dass der Link in einem neuen Webbrowser-Tab geöffnet werden soll. Das Alt-Tag-Feld ist der Text, der angezeigt wird, wenn Ihr Bild in nicht-grafischen Browsern nicht sichtbar ist oder während das Bild geladen wird. Das Feld Nachrichtentext wird vom Browser anstelle der URL in seiner Statusleiste angezeigt.
Schritt 5

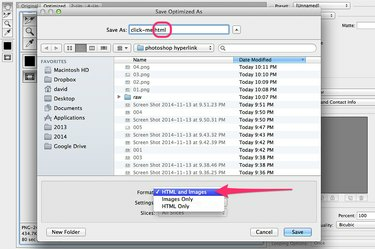
Speichern Sie die Datei im HTML-Format.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Wählen Sie "Für Web speichern" aus dem Datei-Menü, sobald Ihre Links fertig sind. Wählen Sie entweder "PNG-24" oder "JPG" als Voreinstellung und klicken Sie dann auf die Schaltfläche "Speichern". Klicken Sie auf das Menü "Format" und wählen Sie "HTML und Bilder". Dadurch wird das Dateiformat in HTML geändert. Nachdem Sie auf "Speichern" geklickt haben, erstellt Photoshop eine einzelne HTML-Seite mit dem Bild und den erstellten Links. Die Bilddatei selbst wird in einem Bilderordner gespeichert. Laden Sie sowohl die HTML-Datei als auch den Ordner Bilder mit Ihrem bevorzugten FTP-Client in dasselbe Verzeichnis auf Ihrer Website hoch.
Spitze
Mit einem einfachen Texteditor wie Notepad können Sie den Code der HTML-Datei wie bei jeder Webseite bearbeiten. Wenn Sie beispielsweise Ihre Website-Bilder lieber in einem anderen Ordner aufbewahren möchten, können Sie den angegebenen Ordner "/images" in einen beliebigen Ordner ändern und das Bild dann in diesen Ordner verschieben.
Sie benötigen Photoshop nicht, um einem Bild innerhalb einer Webseite oder E-Mail einen Hyperlink hinzuzufügen. Die meisten E-Mail-Programme enthalten eine Hyperlink-Funktion, die normalerweise durch einen Rechtsklick auf das Bild nach dem Einfügen in Ihre Nachricht verfügbar ist. Wenn Sie das Bild auf Ihre Website hochladen, können Sie es mithilfe von HTML5-Code als anklickbares Bild zu jeder Seite hinzufügen: 


