
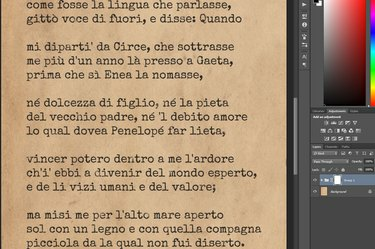
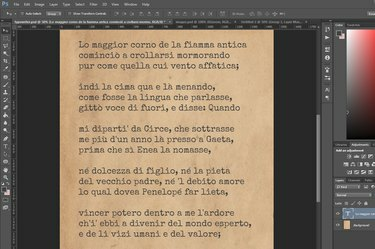
Der fertige Text.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Computergenerierter Text hat normalerweise ein glattes, gleichmäßiges Erscheinungsbild, das sich völlig von dem von altem maschinengeschriebenem Text unterscheidet. Ersteres in Photoshop wie Letzteres aussehen zu lassen, ist ein ziemlich komplizierter Prozess, der mehrere Ebenen, intelligente Objekte, Filter und Maskierung umfasst.
Schritt 1

Das Dropdown-Menü Schriftart in der Optionsleiste.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Öffnen Sie Ihr Papierbild in Photoshop und drücken Sie "T", um das Textwerkzeug auszuwählen. Stellen Sie im Dropdown-Menü "Schriftart" die Schriftart auf eine Schriftart im Schreibmaschinenstil ein - genauer gesagt eine entworfen, um den Charakteren einer alten Schreibmaschine wie Special Elite oder Underwood zu ähneln Champion. Viele solcher Schriftarten sind kostenlos im Internet erhältlich (siehe Ressourcen), einige sogar mit Lizenzen, die es Ihnen ermöglichen, sie in kommerziellen Projekten ohne Gebühr zu verwenden. Obwohl die standardmäßig auf Ihrem Computer installierte Schriftart "Courier New" dem Text einer Schreibmaschine ähnelt, ist das Ergebnis nicht sehr realistisch, wenn Sie sie verwenden.
Video des Tages
Schritt 2

Das Feld Textfarbe in der Optionsleiste.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Passen Sie die anderen Einstellungen in der Optionsleiste - Schriftgröße, Anti-Aliasing und Textausrichtung - nach Ihren Wünschen an und klicken Sie dann auf das Feld "Textfarbe", um die Farbauswahl aufzurufen.
Schritt 3

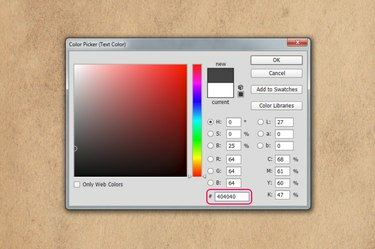
Einstellen der Textfarbe.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Geben Sie "404040" in das Feld "#" ein und klicken Sie auf "OK", um die Textfarbe auf dunkelgrau einzustellen.
Schritt 4

Der Basistext, getippt und positioniert.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Klicken Sie auf das Bild, geben Sie Ihren Text ein und drücken Sie dann "Strg-Eingabe", um den Textbearbeitungsmodus zu bestätigen und zu verlassen. Drücken Sie "V", um das Verschieben-Werkzeug auszuwählen und ziehen Sie den Text, um ihn an die gewünschte Position zu bringen.
Schritt 5

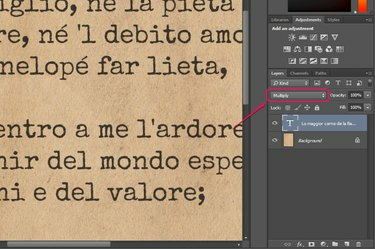
Ändern des Mischmodus für den Text.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Setzen Sie den Mischmodus für die Textebene auf "Multiplizieren", indem Sie das Dropdown-Menü im Bereich "Ebenen" verwenden. Dadurch wird der Text auf dem Papierbild überlagert, was ihm ein dunkleres und leicht strukturiertes Aussehen verleiht.
Schritt 6

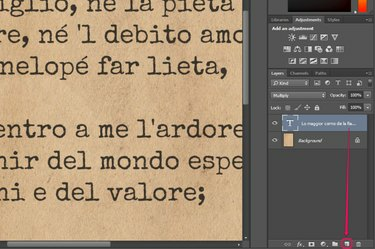
Duplizieren der Textebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Ziehen Sie die Textebene auf die Schaltfläche "Neue Ebene" im Ebenenbereich, um sie zu duplizieren.
Schritt 7

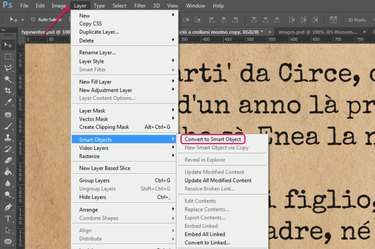
Konvertieren der Ebene in ein Smart-Objekt.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Klicken Sie auf "Ebene", bewegen Sie den Mauszeiger über "Smart Objects" und wählen Sie "In Smart Object konvertieren". Das macht den neu erstellte Ebene in ein Smart-Objekt umwandeln, mit dem Sie wie beim Rastern der Ebene Filter anwenden können dazu. Der Unterschied besteht darin, dass Sie die Einstellungen für Filter, die Sie auf ein Smart-Objekt angewendet haben, jederzeit bearbeiten und bearbeiten können den Inhalt des Smart-Objekts -- Sie müssen also nicht ganz von vorne beginnen, wenn Sie gegen Ende des einen Tippfehler bemerken Prozess.
Schritt 8

Hinzufügen des Ripple-Filtereffekts zur neuen Ebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Klicken Sie auf "Filter", bewegen Sie den Mauszeiger über "Verzerren" und wählen Sie "Ripple".
Schritt 9

Konfigurieren der Ripple-Filtereinstellungen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Stellen Sie den Betrag auf "100" und die Größe auf "Mittel". OK klicken." Dadurch wird der Text auf der Ebene etwas verzerrt.
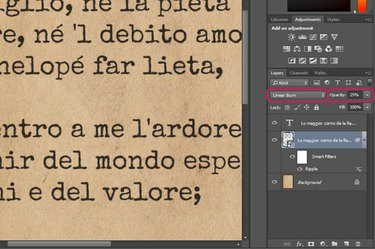
Schritt 10

Ändern der Reihenfolge, des Mischmodus und der Deckkraft der Ebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Ziehen Sie die Ebene im Bereich Ebenen, um sie zwischen der ursprünglichen Textebene und dem Papierhintergrund neu zu positionieren. Ändern Sie den Mischmodus auf "Linear Burn" und die Deckkraft auf 25 Prozent. Dadurch wird die verzerrte Kopie des Textes sehr blass, was den Eindruck erweckt, als ob Tinte ausblutete oder auf dem Papier verschmiert wäre.
Schritt 11

Hinzufügen des Rauschfilters zur neuen Ebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Duplizieren Sie die ursprüngliche Textebene erneut und konvertieren Sie die neu erstellte Ebene in ein Smart-Objekt. Klicken Sie auf "Filter", bewegen Sie den Mauszeiger über "Rauschen" und wählen Sie "Rauschen hinzufügen".
Schritt 12

Konfigurieren der Rauschfiltereinstellungen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Stellen Sie den Betrag auf "60" ein, wählen Sie die Option "Gaussian" und vergewissern Sie sich, dass das Kontrollkästchen "Monochromatic" aktiviert ist. OK klicken." Dadurch wird dem Text auf dieser Ebene Schwarzweißrauschen hinzugefügt.
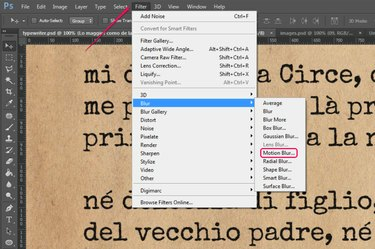
Schritt 13

Hinzufügen des Bewegungsunschärfe-Filters zur Ebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Klicken Sie auf "Filter", bewegen Sie den Mauszeiger über "Unschärfe" und wählen Sie "Bewegungsunschärfe".
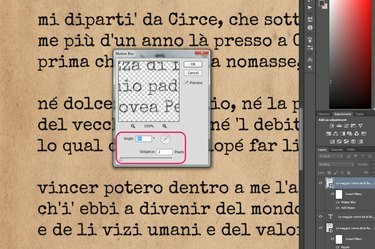
Schritt 14

Konfigurieren der Bewegungsunschärfe-Filtereinstellungen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Stellen Sie den Winkel auf "45" und den Abstand auf "2". OK klicken." Dies fügt dieser Ebene eine kleine Menge an diagonaler Unschärfe hinzu.
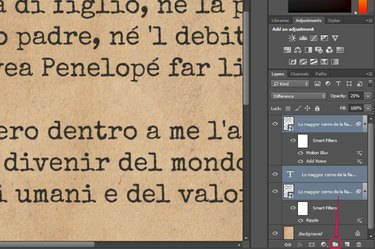
Schritt 15

Ändern des Mischmodus und der Deckkraft für die Ebene.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Stellen Sie den Mischmodus der Ebene auf "Differenz" und ihre Deckkraft auf 25 Prozent. Das Ergebnis sind helle, zufällig verteilte Punkte über dem Text, die ihn wie ungleichmäßige Tinte erscheinen lassen.
Schritt 16

Gruppieren der drei Textebenen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Wählen Sie alle drei Textebenen im Ebenenbereich aus und ziehen Sie sie auf die Schaltfläche "Neue Gruppe". Dadurch wird eine Ebenengruppe erstellt, die die drei Ebenen enthält.
Schritt 17

Hinzufügen einer Ebenenmaske zur Gruppe.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Klicken Sie auf die Schaltfläche "Neue Ebenenmaske", um der Gruppe eine Maske hinzuzufügen. Dabei werden Ihre Vordergrund- und Hintergrundfarben automatisch auf Schwarzweiß gesetzt. Die Ebenenmaske ist beim ersten Erstellen komplett weiß, dh der Inhalt der Gruppe ist vollständig sichtbar; Beim Malen mit Schwarz auf der Ebenenmaske wird der übermalte Bereich ausgeblendet.
Schritt 18

Auswählen des richtigen Pinsels in der Pinselvoreinstellungsauswahl.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Drücken Sie "B", um zum Pinselwerkzeug zu wechseln, öffnen Sie das Pinselvoreinstellungsauswahlmenü in der Optionsleiste und wählen Sie den Pinsel "Textur 1". Wenn dieser Pinsel nicht in der Liste angezeigt wird, klicken Sie auf das Zahnradsymbol, wählen Sie "Verschiedene Pinsel" und klicken Sie dann auf "Anhängen", wenn Sie dazu aufgefordert werden, den Pinselsatz, der ihn enthält, zur Liste der Pinsel hinzuzufügen.
Schritt 19

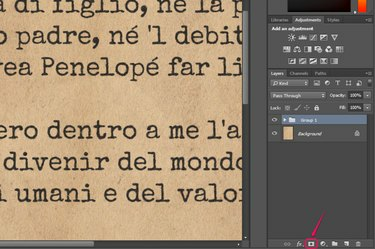
Der fertige Text mit durch Maskierung hinzugefügten beunruhigten Bereichen.
Bildnachweis: Bild mit freundlicher Genehmigung von Adobe.
Malen Sie nach dem Zufallsprinzip mit dem Pinsel auf der Ebenenmaske und behalten Sie die Pinselspitze in Originalgröße bei. Da der von Ihnen verwendete Pinsel gemustert und nicht vollständig undurchsichtig ist, werden die Bereiche, über die Sie malen, nur teilweise ausgeblendet. Dies führt zu einem abgenutzten Aussehen der übermalten Textteile, als ob die Tasten der Schreibmaschine nicht sauber auf dem Papier auftreffen und einen schwächeren oder unvollständigen Eindruck hinterlassen.
Spitze
Das Verfahren funktioniert auch mit einem einfarbigen Hintergrund anstelle eines Papierbildes – das Ergebnis ist jedoch wahrscheinlich weniger realistisch.

