
Създайте две или повече области с възможност за щракване, като добавите нови резени във Photoshop.
Кредит на изображението: Изображението е предоставено от Adobe.
С помощта на инструмента Slice в Adobe Photoshop CC можете да превърнете всяко изображение или част от изображение в хипервръзка с възможност за щракване. Уловката на тази функция е, че за да накарате хипервръзката да работи, трябва да запишете изображението като HTML файл, а не като обикновен JPG или PNG. За щастие това е функция, която всеки може да използва, дори и да не сте експерт в кодирането. Photoshop създава HTML кода за вас и вгражда изображението в удобен за уеб формат на изображение.
Етап 1

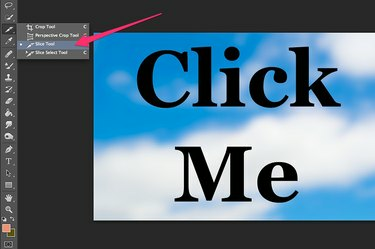
Изберете "Slice Tool".
Кредит на изображението: Изображението е предоставено от Adobe.
Отворете всяко изображение във Photoshop. В идеалния случай трябва да е нещо достатъчно голямо, за да се показва добре в уеб браузър. Изберете "Slice Tool" от кутията с инструменти. Ако не се вижда, щракнете и задръжте долния десен ъгъл на инструмента за изрязване или друг инструмент в неговата група, който се вижда, след което изберете „Инструмент за изрязване“.
Видео на деня
Стъпка 2

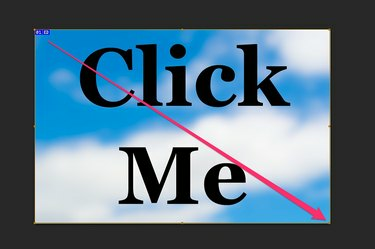
Плъзнете курсора върху изображението, за да създадете отрязък.
Кредит на изображението: Изображението е предоставено от Adobe.
Плъзнете курсора върху областта, върху която искате да можете да щракнете. За да създадете единична хипервръзка върху изображение, можете да плъзнете курсора върху цялото изображение.
Стъпка 3

Създайте толкова резени, колкото желаете.
Кредит на изображението: Изображението е предоставено от Adobe.
Плъзнете курсора на Slice Tool само върху част от изображението, ако искате повече от една хипервръзка. След като освободите бутона на мишката, можете да създадете втори отрязък за следващата хипервръзка. Ако желаете, можете да създадете дузина или повече хипервръзки върху едно изображение.
Стъпка 4

Щракнете двукратно върху отрязък, за да добавите хипервръзка.
Кредит на изображението: Изображението е предоставено от Adobe.
Щракнете двукратно върху отрязък с инструмента Slice, за да отворите прозореца Опции за срез. За да създадете хипервръзка, трябва да въведете адреса на уеб страницата в полето "URL". Докато другите полета са незадължителни, използването на име ще ви помогне да разграничите една връзка от друга. Добавянето на "_blank" към полето Цел указва, че връзката трябва да се отваря в нов раздел на уеб браузъра. Полето Alt Tag е текстът, който се показва, ако изображението ви не се вижда в неграфични браузъри или докато изображението се зарежда. Полето за текст на съобщението е това, което браузърът показва на мястото на URL адреса в своята лента на състоянието.
Стъпка 5

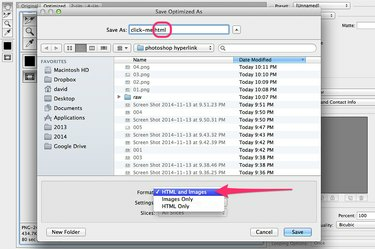
Запазете файла в HTML формат.
Кредит на изображението: Изображението е предоставено от Adobe.
Изберете „Запазване за уеб“ от менюто „Файл“, след като връзките са завършени. Изберете или "PNG-24" или "JPG" като предварителна настройка, след което щракнете върху бутона "Запазване". Щракнете върху менюто "Формат" и изберете "HTML и изображения". Това променя файловия формат на HTML. След като щракнете върху „Запазване“, Photoshop създава единична HTML страница, използвайки изображението и създадените от вас връзки. Самият файл с изображение се записва в папка с изображения. Качете както HTML файла, така и папката Изображения в една и съща директория на вашия уебсайт, като използвате любимия си FTP клиент.
Бакшиш
С основен текстов редактор като Notepad, можете да редактирате кода на HTML файла, както бихте направили с всяка уеб страница. Например, ако предпочитате да запазите изображенията на уебсайта си в друга папка, можете да промените посочената папка "/images" във всяка избрана от вас папка и след това да преместите изображението в тази папка.
Нямате нужда от Photoshop, за да добавите хипервръзка към изображение в уеб страница или имейл. Повечето програми за електронна поща включват функция за хипервръзка, която обикновено е достъпна само чрез щракване с десния бутон върху изображението, след като го поставите в съобщението си. Ако качите изображението на уебсайта си, можете да го добавите като изображение с възможност за щракване към всяка страница, като използвате HTML5 код, като например: 


