Добавянето на описание към вашия блог в Tumblr е нещо, което може да се направи по няколко различни начина, в зависимост от вашия блог и колко информация искате да включите.
Избор на какво да включите
Когато създавате описание за Tumblr, целта ви трябва да бъде да подчертаете това, което прави вас и вашия блог уникални и ценни за вашата целева аудитория. Няма универсален списък с информация, която винаги трябва да включвате в описанието на блога; вашата целева аудитория варира драстично в зависимост от типа блог, който водите, както и вида информация, която ще намерят за полезна, интересна и уместна. Ако пишете професионален блог по конкретна тема, например, включването на вашите идентификационни данни ще повиши доверието ви. Ако имате личен блог, от друга страна, можете да включите такава информация като вашите интереси и вида на съдържанието, което публикувате, за да помогнете на посетителите за първи път да решат дали да ви следват или не.
Видео на деня
Кратка срещу Дълго: Въпрос на местоположение
Има две области във вашия блог в Tumblr, където вашето описание ще бъде лесно видимо за вашите читатели. Първият е с подходящо име Раздел за описание, вторият е а персонализирана страница.
Ако използвате компютър, секцията Описание може да се появи на няколко различни места на главната страница на вашия блог, в зависимост от темата, която използвате; някои теми го показват като странична лента, други го представят в горната част, а трети го поставят в долната част. Когато вашият блог се гледа на мобилно устройство, като например смартфон, блогът автоматично преминава към използване на мобилно устройство оформление, което поставя описанието точно в горната част, което означава, че вашите читатели трябва да превъртат покрай него, за да стигнат до действителния блог съдържание.
Поради това, въпреки че можете да пишете колкото искате в секцията Описание, по-добре е да не го правите, тъй като рискувате да отблъснете мобилните зрители, като ги принудите да превъртат твърде дълго, за да стигнат до „месото“ на вашето съдържание; вместо това използвайте раздела Описание за много кратко обобщение на това кой сте и за какво е вашият блог.
Ако трябва да разширите описанието си или да добавите допълнителна информация към него, можете да го направите на персонализирана страница. Всяка персонализирана страница във вашия блог има свой индивидуален адрес; това прави страницата идеална за представяне на информация в дълга форма, като компилация от често задавани въпроси, пълен списък с вашите идентификационни данни или дълго резюме на темата на вашия блог.
Както секцията Описание, така и инструментите за създаване на персонализирана страница могат да бъдат достъпни чрез опциите за тема на вашия блог.
Достъп до опциите за тема
Етап 1

Кредит на изображението: Изображението е предоставено от Tumblr.
Щракнете върху икона на човек в лентата на Tumblr.
Стъпка 2

Кредит на изображението: Изображението е предоставено от Tumblr.
Щракнете върху Редактиране на външния вид.
Бакшиш
Опцията Редактиране на външния вид първоначално се вижда само за вашия основен блог. За да го покажете за вторичен блог, задръжте курсора на мишката върху заглавието на този блог в менюто и щракнете върху икона на човек което се появява; ще се разкрият допълнителни записи в менюто, включително Редактиране на външния вид.
Стъпка 3

Кредит на изображението: Изображението е предоставено от Tumblr.
Щракнете върху Редактиране на темата.
Бакшиш
За да се върнете към таблото за управление, след като сте готови, щракнете върху икона със стрелка и след това щракнете върху домашна икона на следващата страница.
Публикуване в раздел Описание

Кредит на изображението: Изображението е предоставено от Tumblr.
Разделът Описание, под формата на текстово поле, се вижда веднага на страницата с опции за тема. Всеки път, когато добавите нещо към него, визуализацията на вашия блог от дясната страна на страницата автоматично се актуализира, за да го включи. Вашите промени не се запазват автоматично; когато сте доволни от описанието си, щракнете върху Запазете бутон.
Бакшиш
Полето за редактиране на секцията Описание е само с текст, така че трябва да използвате HTML код, за да добавите текстово форматиране, като напр. смели или курсив, вмъкнете връзки, или добавете прекъсвания на редове или прекъсвания на абзаци.
Създаване на персонализирана страница
Инструментите за създаване на персонализирана страница се намират в най-долната част на екрана с опции за тема, така че може да се наложи да превъртите надолу, преди да станат видими.
Етап 1

Кредит на изображението: Изображението е предоставено от Tumblr.
Щракнете върху Добавете страница.
Бакшиш
Страниците, които вече сте създали, също са изброени тук, точно над Добавете страница бутон. Щракнете върху записа за страница, за да го редактирате.
Стъпка 2

Кредит на изображението: Изображението е предоставено от Tumblr.
Активирайте Покажете връзка към тази страница превключете, за да добавите автоматично връзка към страницата във вашия блог. Когато направите това, се появява текстово поле - въведете в него текста, който искате да използвате за връзката.
Бакшиш
Точното местоположение на връзката зависи от темата на вашия блог. Някои теми за блогове не поддържат тази функция; ако това е така за вашия, трябва да добавите връзка към страницата ръчно. Най-лесният начин да направите това е да се върнете към екрана с опции за тема, след като приключите със създаването на страницата си и да добавите връзка към секцията Описание.
Стъпка 3

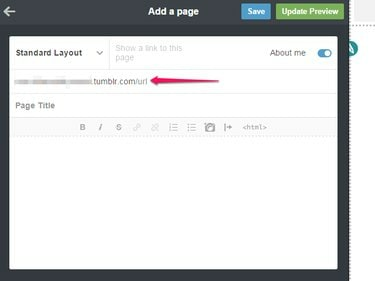
Кредит на изображението: Изображението е предоставено от Tumblr.
Въведете адреса, който искате да използвате за страницата в URL поле. Адресът на вашия блог се попълва автоматично, така че всичко, което трябва да добавите, е частта след наклонената черта. Например, за страница, съдържаща информация за вас, можете да въведете за мен след наклонената черта, докато за страница с често задавани въпроси можете просто да използвате ЧЗВ. Можете да използвате някои специални знаци в адреса, включително тирета, долни черти и точки.
Бакшиш
Адресът, който изберете тук, също ще се използва за идентифициране на страницата на екрана с опции за тема, така че нека бъде кратък и подходящ.
Стъпка 4

Tumblr
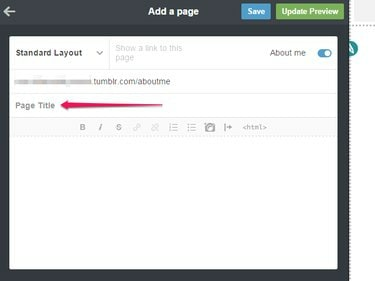
Кредит на изображението: Изображението е предоставено от Tumblr.
Въведете заглавие на страницата в Заглавие на страница поле. Това е заглавието, което се показва в горната част на самата страница – например можете да използвате „За мен“ или „Често задаван въпрос“.
Бакшиш
Ако не искате страницата да има видимо заглавие, можете просто да оставите това празно.
Стъпка 5

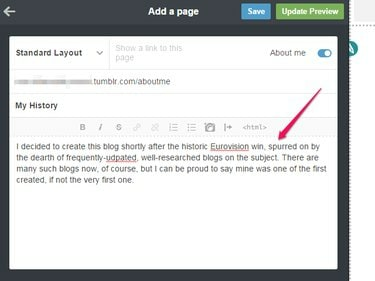
Кредит на изображението: Изображението е предоставено от Tumblr.
Въведете описанието си в голямото текстово поле. Това поле е пълноправен текстов редактор, с бутони за форматиране, които можете да използвате за добавяне на връзки, промяна на форматирането на текст, вмъкване на изображения и добавяне на списъци или блокови кавички.
Бакшиш
Редакторът включва и бутон за превключване между WYSIWYG и HTML режим. Последният режим включва подчертаване на синтаксиса и ви дава възможност да включите допълнително форматиране, като напр подравняване на текста или изображение плаващо, чрез използването на вграден CSS стил.
Стъпка 6

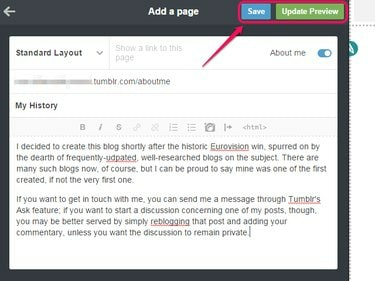
Кредит на изображението: Изображението е предоставено от Tumblr.
Щракнете върху Актуализиране на предварителен преглед да визуализирате как ще изглежда вашата страница; когато сте доволни, щракнете Запазете за да запазите промените си. За да се върнете към екрана с опции за тема, щракнете върху стрелка икона.
Бакшиш
В допълнение към създаването на персонализирана страница чрез WYSIWYG редактор, както е описано в тази статия, Tumblr също ви дава възможност да кодирате една напълно от нулата. Ако искате да направите това, щракнете Стандартно оформление и изберете Персонализирано оформление за показване на HTML редактора.




